nl.hideout-lastation.com
nl.hideout-lastation.com
30 jQuery Text Effect-bibliotheken die u moet kennen
Ooit gewenst dat je een enorme bibliotheek met jQuery-teksteffecten hebt, waarmee je er gemakkelijk een kunt maken om een mooie en krachtige bestemmingspagina te maken? Nou, je bent op de juiste plek aangekomen! Probeer deze jQuery-teksteffecten niet te gebruiken in plaats van enkele minuten tot uren te experimenteren met je CSS of de perfecte kleur of hoek en vorm van die tekst te vinden.
Hier staan 30 jQuery-teksteffecten die u kunt gebruiken om de regels van tekst op het web te stijlen, animeren en in principe te buigen zonder zelfs maar één regel CSS aan te raken. Waarom opnieuw uitvinden wanneer er al honderden teksteffecten zijn die de klus hebben geklaard?
1. Arctext.js [Bezoek pagina - Demo - Download]

2. Geanimeerd openingstype [Bezoek pagina - Demo - Download]

3. Geanimeerd tekst- en pictogrammenu met jQuery [Bezoek pagina - Demo - Download]

4. HatchShow [Bezoek pagina - Demo]

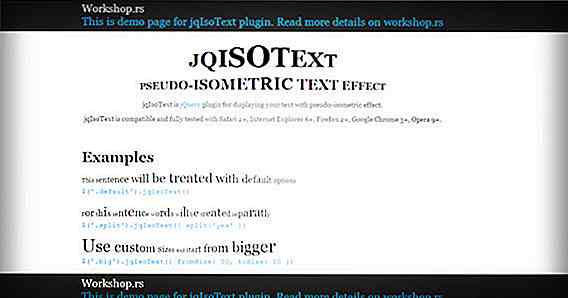
5. JqIsoText [Bezoek pagina - Demo - Download]

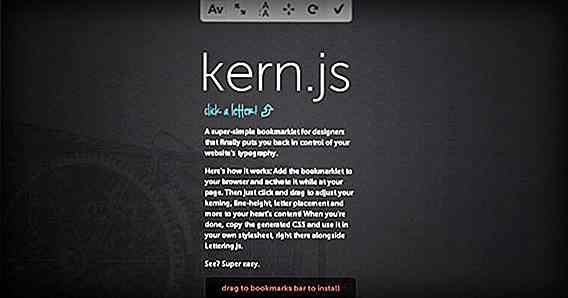
6. Kern.js [Bezoek pagina - Demo - Download]

7. Kerning.js [Bezoek pagina - Demo - Download]

8. CSS3 3D-tekstplug-in voor jQuery [Bezoek pagina - Demo - Download]

9. Neon [Bezoek pagina - Download]

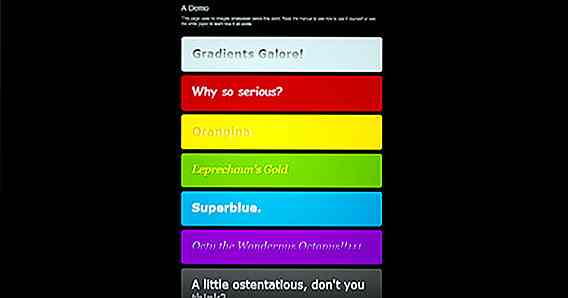
10. Codenaam Rainbows [Bezoek pagina - Demo - Download]

11. Simple Text Rotator [Bezoek pagina - Demo - Download]

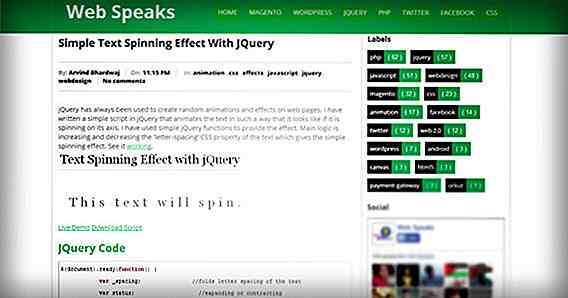
12. Eenvoudig tekst-spineffect met jQuery [Bezoek pagina - Demo - Download]

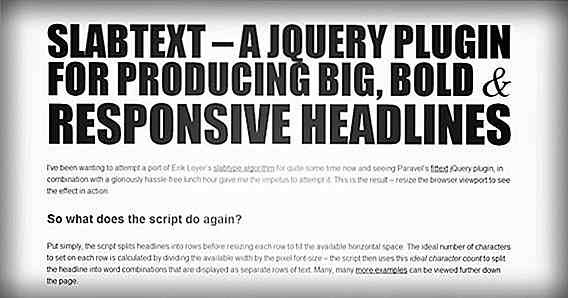
13. SlabText [Bezoek pagina - Demo - Download]

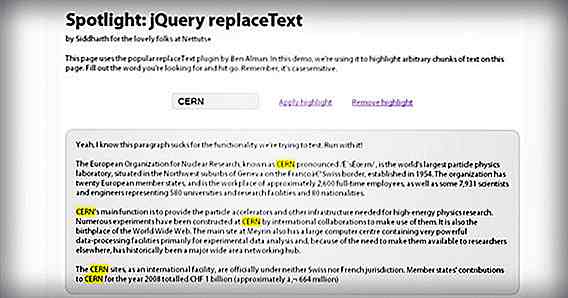
14. Spotlight [Ga naar pagina - Demo - Downloaden]

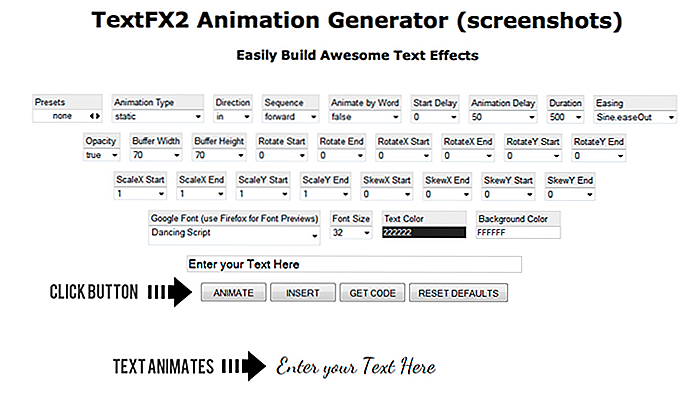
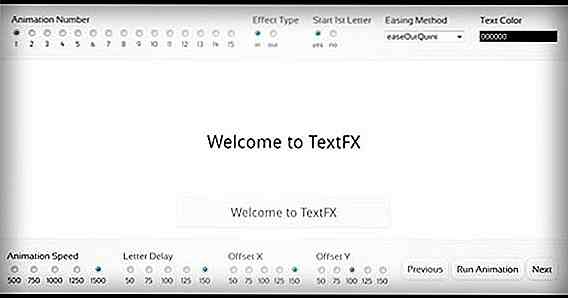
15. TextFX2 [Bezoek pagina - Demo - Download]

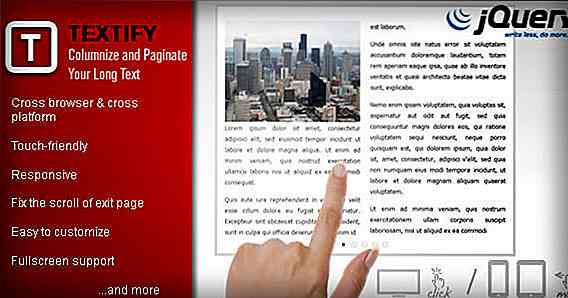
16. Textify [Bezoek pagina - Demo - Download]

17. Tekst met bewegende achtergrond [Bezoekpagina - Demo]

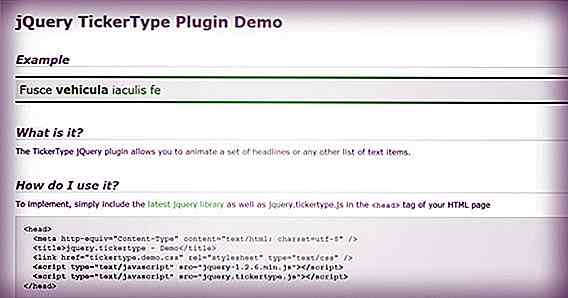
18. JQuery TickerType plugin [Bezoek pagina - Demo - Download]

19. TextFx [Bezoek pagina - Demo - Download]

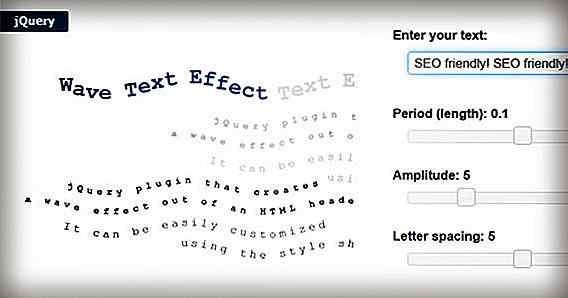
20. Wave-teksteffect [Bezoekpagina - Demo - Downloaden]

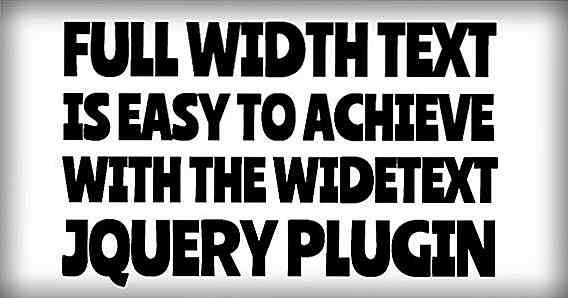
21. Wide text jQuery plugin [Bezoek pagina - Demo - Download]

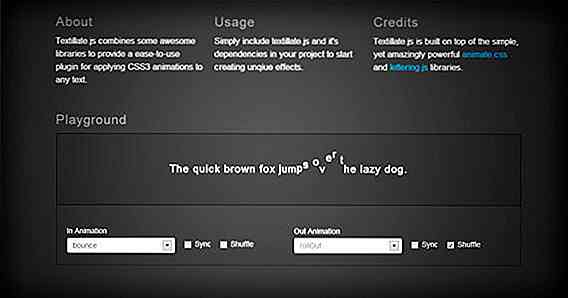
22. Textillat [Bezoek pagina - Demo - Download]

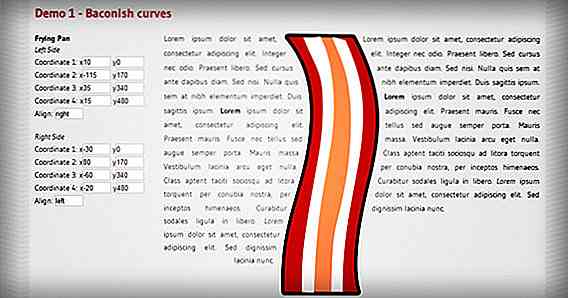
23. Bacon [Bezoek pagina - Demo - Download]

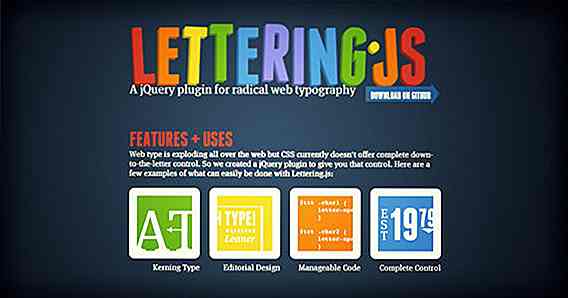
24. Lettering.js [Bezoek pagina - Demo - Download]

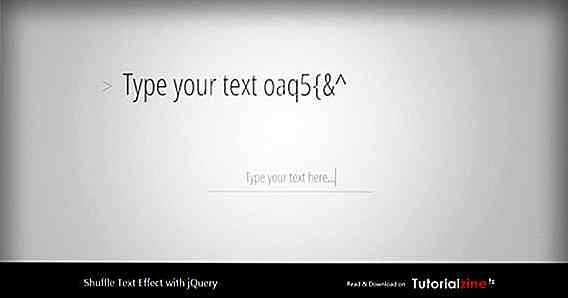
25. Shuffle Letters-effect [Bezoekpagina - Demo - Downloaden]

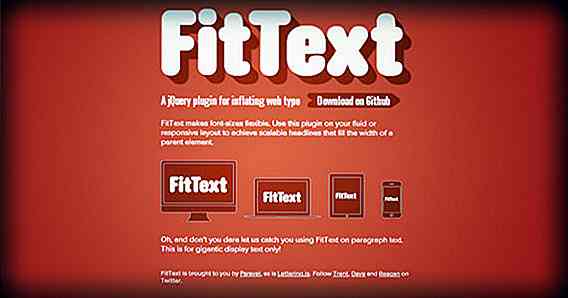
26. FitText [Bezoek pagina - Demo - Download]

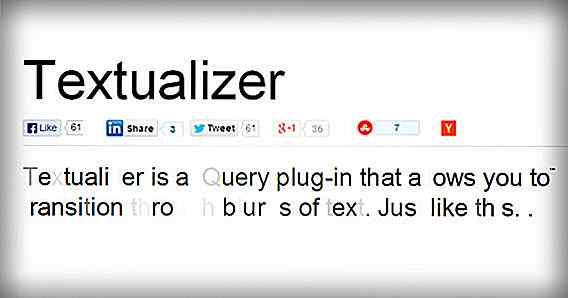
27. Textualizer [Bezoek pagina - Demo - Download]

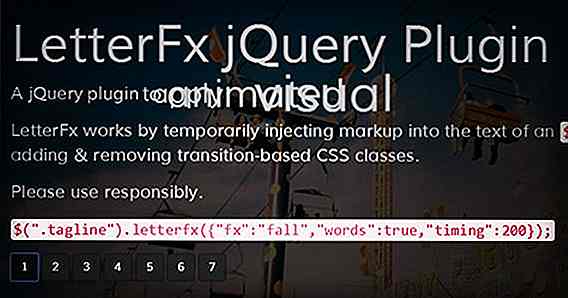
28. LetterFX [Bezoek pagina - Demo - Download]

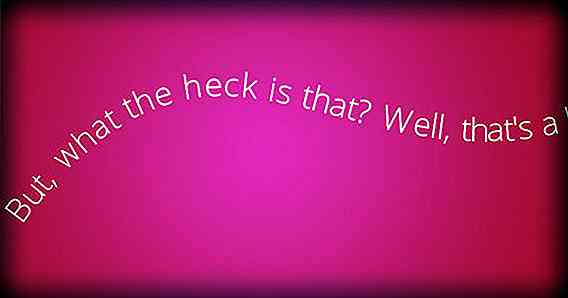
29. Gebogen tekst [Bezoek pagina - Download]

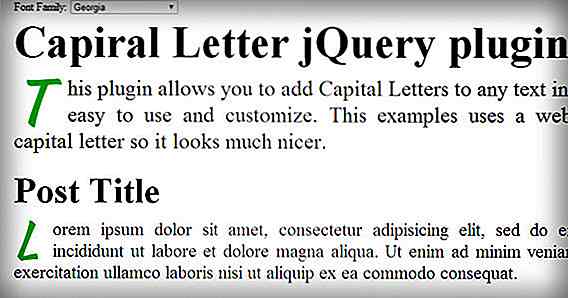
30. Hoofdletter [Bezoekpagina - Demo - Downloaden]


Webontwerp is niet veel veranderd, en we zijn al in 2017
Noem me een verbitterde oude man, maar vroeger waren websites op een heel ander niveau gek . Innovaties waren qua ontwerp zo onvoorspelbaar dat je niet zou weten wat je zou krijgen. Kleuren waren wild, lay-outs waren experimenteel en er gebeurde zoveel . Je kunt zelfs wat ziekelijke beats horen of een video draaien op de achtergrond van de website

20 Interessante speelkaarten die u kunt kopen
Speelkaarten is een van de meest interessante bordspellen aller tijden. Ze worden in alle delen van de wereld gespeeld door mensen van verschillende leeftijden, culturen en smaken. Hierdoor worden speelkaarten vaak gemaakt in de meest interessante en creatieve ontwerpen. Dus, in deze post ga ik laten zien hoe certian designers hun creativiteit hebben verspreid over het spelen van kaarten