nl.hideout-lastation.com
nl.hideout-lastation.com
30 coole CSS-animaties die je moet zien
We hebben eerder de creatieve teksteffecten die je kunt maken met CSS gepubliceerd, en vele andere coole dingen waarvan je dacht dat ze die mogelijk niet met CSS konden maken. Deze compilatie concentreert zich echter op de vele dingen die je met CSS kunt animeren, en veel van deze creaties zullen je een paar wenkbrauwen doen opfokken.
Van het laden van animaties tot toggles en modale vensters tot schuddende elementen, deze stapel van 30 ongebruikelijke en creatieve gebruik van CSS-animatie kan je geest openen voor meer manieren waarop je kunt spelen met CSS-animaties waar je waarschijnlijk nog nooit eerder aan hebt gedacht.
CSS Animatie laden Door patrikhjelm
Zeven geanimeerde puntjes die links en rechts verschuiven om een laadactie te betekenen.
Geanimeerde winkelwagen Icon door jonitrythall
Leuke geanimeerde effecten voor wanneer boodschappen aan het winkelwagentje worden toegevoegd. Scroll naar beneden voor meer informatie.
Hamburger CSS3 enige animatie door Dawid Krajewski
Gebouwd met pure CSS, geen JS of iets anders.
404 geanimeerde Character By With An Es
In ieder geval met deze foutpagina, werkt een ontwikkelaar eraan. Zelfs als het een 404 is.
CSS Mars Landing door mgitch
We zijn geland op Mars! Gemaakt met CSS.
The Avenger Van mariosmaselli
Hoor je de woede van hulk door het scherm te schudden? Cool toch?
Dag / Nacht-schakelaar Door jsndks
U kunt nu dag en nacht wisselen met CSS. Geniaal idee!
Google Now app van derden door codecalm
Google Nu apps van derden, geanimeerd.
Clo clo Door judag
Beweegt een haan zo? Wedden dat het dat doet, compleet met de jiggy nek. Geweldige CSS3-oefening.
Menupictogram-animatie door mariusbalaj
Een eenvoudig idee in werking gezet; kijk hoe de menuknop zich materialiseert als je naar beneden scrolt.
Nog een CSS Preloader van Maseone
Een geweldige CSS ritmische laadanimatie. Hypnotiserend, is het niet?
Knop verzenden door auginator
Klik om in te dienen en de knop bezielt het laadproces totdat de verzending voltooid is!
Elastic SVG Sidebar Material Design van suez
Sleep de witte balk naar rechts om een elastisch zijbalkeffect te zien.
Particle button By igcorreia
Doe wat de knop zegt: zweef naar awesomeness.
Gooey-knop door Lucas Bebber
Klik voor het Gooey-effect. Je krijgt het zodra je het ziet en je klikt er nog een paar keer op. Amirite?
Knop flipside Door hakimel
Klik op een willekeurige kant van de knop Verwijderen en de knop draait naar de plaats waar u klikt.
Echte hamburgermenu! Door CharlesSmart
Een echt heerlijk hamburger-menu. Klik op de hamburger voor effecten
Cruisin 'door yy
Zie motor gaan.
3D-kubusgolf door waddington
Holy 3D Cube-sicles!
Signatuur animatie Door drygiel
Hier is een handtekening die eigenlijk geen GIF-animatie is, maar in plaats daarvan een PNG-reeks geanimeerd met CSS3.
Achtergrondverloopanimatie door quasimondo
Deze truc verandert de achtergrondgradiënt van de ene naar de andere kleur in een vloeiende, continue vorm.
Star Wars-wisselsymbool Door rss
Een hamburger-menu wordt in strijd (een kruisje) omgevormd tot lichtzwaard.
GIF-stijlanimatie door jascha
Kijk hoe een foto werkelijkheid wordt vanuit het midden van pixelart.
Focus in / out-invoeranimatie Door fluxus
Een kleine geanimeerde pen schrijft geanimeerd bovenop de forom die je invult.
Chromatische driehoek. Met een felipedefarias
Een geweldige optische illusie, ja, gedaan met CSS3.
Koffiezetapparaat By thisisroger
Hier is een herinnering om uw dagelijkse dosis koffie te nemen. Alsof je er een nodig hebt.
Chrome-dinosaurus door nickspiel
Kan de gewenste pagina niet worden bereikt vanwege een verbroken verbinding? Dit is de dinosaurus die je altijd ziet wanneer dat gebeurt, maar deze keer rent het van een meteoriet!
CSS shake Door elrumordelaluz
Beweeg over elk effect om de kleine man te zien schudden.
Newton's Cradle Loader van All Things Smitty
Als je de natuurkunde kent, ken je de wieg van Newton zeker, maar waarschijnlijk niet zo.
Lanceer de Modal By koolhaus
Klik om de mooie en soepele modale vensteranimatie te zien.
Walking Robot door P233
Deze robot blijft gewoon rondlopen en lopen en lopen rond de Y-as.
Paginapijlen buigen door Hakim
Van de eerste tot de laatste pagina, deze pagineringanimatie laat duidelijk zien hoe het met u gaat, pagewise.
Nu lezen: 15 prachtige teksteffecten gemaakt met CSS


6 Beste steadys voor smartphone-overhead (tot nu toe)
Of je nu een foodblog opzet of op zoek bent naar wat productfoto's, de beste manier om het vast te leggen is door middel van overheadfotografie, omdat het helpt focussen op wat belangrijk is door de dimensies te verwijderen. Het is echter niet eenvoudig om foto's van boven in een hoek van 90 ° te maken, vooral als u op zoek bent naar wat mobiele fotografie.

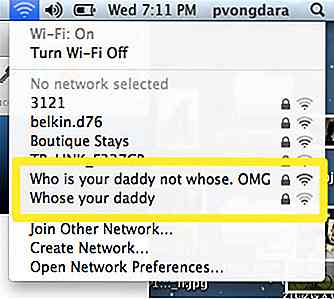
35 Ongebruikelijke WiFi-routernamen die u moet zien
Het antwoord op de meeste van uw WiFi-problemen ligt in een coole WiFi-router, maar een van de meest interessante onderdelen is de naam van de wifi-router. Het is zo voor de hand liggend en saai om je thuis wifi-router 'home123' of homewifi te noemen. Sommige creatieve mensen proberen hun wifi-routernamen hilarisch en grappig te maken