nl.hideout-lastation.com
nl.hideout-lastation.com
30 Awesome SVG-animatie voor je inspiratie
Ontwerpers maakten met behulp van CSS animaties in HTML-elementen. Vanwege de beperkingen van HTML-elementen bij het maken van patronen, vormen en andere, schakelen ze vanzelf naar SVG, wat interessantere mogelijkheden biedt.
In samenwerking met SVG genieten we van goede browser-ondersteuning voor SVG-animatie en we hebben meer manieren om nieuwe animaties te maken. Je kunt zowel de ingebouwde SVG-animatiefunctionaliteit of CSS3-animatie gebruiken (merk op dat niet alles door CSS kan worden gedaan, dus er is nog steeds behoefte aan JavaScript). Een andere manier is door JavaScript-engines zoals GSAP of Snap te gebruiken. JS is een goede methode om animaties te maken.
Hier heb ik een aantal geweldige geanimeerde SVG's samengesteld. Sommigen gebruiken SVG-animaties, anderen gebruiken CSS-transformatie voor standaardanimatie en de rest gebruiken de hulp van JavaScript.
Grensanimatie door Sean McCaffery
Alleen gemaakt met CSS, een rand vormt soepel rond de tekst, wanneer u de muisaanwijzer boven de "HOVER" -instructie beweegt.
Elastic SVG Sidebar van Nikolay Talanov
De zijbalk wordt elastisch wanneer u deze van de zijkant probeert weg te trekken. Een mooi concept toegepast op een op Material Design geïnspireerde zijbalk van de applicatie.
Pull Down to Refresh van Nikolay Talanov
Op de meeste pagina's kun je op de pagina "naar beneden trekken" om te verversen. Met deze animatie, wanneer u de pagina "vrijgeeft", verandert het pictogram Verzenden in een vlakpictogram en komt vrij in de lucht.
Geanimeerd verloop op tekst door Patrick Young
Hier is een subtiel maar niet gemakkelijk te missen bewegend tekstverloop waar liefhebbers van typografie dol op zullen zijn.
Heart Animation van Nikolay Talanov
Deze animatie laat zien hoe een hartpictogram wordt gemaakt van twee cirkels en een vierkant. De transformatie gebeurt met CSS-animaties.
Laten we reizen door jjperezaguinaga
Een animatie die steden en populaire toeristische bestemmingen in de wereld illustreert. De bewegingen en transformaties worden gemaakt met behulp van CSS-animatie.
Menuschakel animatie door Tamino Martinius
Een morphing-animatie van het hamburgerpictogram dat een kruispictogram wordt. Bekijk hoe vloeiend de overgang is tussen de twee objecten.
Geanimeerde Infographic door Sdras
Een geweldige animatie van Sarah Drasner, mogelijk gemaakt door GSAP-tijdlijn. Het is een infographic tot leven gewekt, gemaakt met animatie. Gebruik de schuifregelaar om vanaf elk punt toegang te krijgen tot de frames.
Rain-Bros houdt niet van JS door cihadturhan
Een unieke en grappige loopanimatie die de wandeling van de personages weergeeft. De beweging van de objecten in deze demo is een combinatie van SVG- en CSS3-animatie. De benen gebruiken SVG-animatie, terwijl andere delen CSS3-animatie gebruiken.
Klok door Mohamad Mohebifar
Bekijk de vloeiende beweging van de tweedehands in deze klok die de huidige tijd aangeeft. De animatie is volledig gemaakt met behulp van de SVG-animatiefunctionaliteit.
Rainbow Rocket Man van Chris Gannon
Een astronaut die in de ruimte schiet met zijn jet-pack op regenboogkracht (?). Leuke animatie gemaakt met de GSAP Tweenmax-plug-in.
Geanimeerde ikoon van Luigi De Rosa
Maar over deze geanimeerde SVG-pictogrammen om te zien wat ze kunnen doen. De maker heeft dit gemaakt met behulp van GSAP.
Flat Workspace van Hoàng Nhật
De animatie illustreert een werkruimte in platte stijl. De maker gebruikte GSAP om deze geweldige animatie van een werkstation te vormen.
Het klikbare geanimeerde pictogram door Hamish Williams
Dit is een coole animatie die gebruik maakt van de snap.svg-bibliotheek. Klik om te zien of e-mail wordt "verzonden".
Duiken door Chris Gannon
Heb je ooit stenen op het oppervlak van een meer overgeslagen? Hier is een eenvoudige SVG-padanimatie die dat illustreert maar zonder stenen en geen meer.
Motion for the web door LegoMushroom
Het heeft animatie, een leuk deuntje, super coole entree voor de tekst, wat is er niet leuk aan? Dit is gebouwd met mo.js, een bewegende grafische JavaScript-bibliotheek.
Geanimeerd schrijflettertype van Lee Porter
Naast het gebruik van SVG om padanimaties te maken die een vorm schetsen, kunt u deze op typografie gebruiken zoals deze maker heeft gemaakt. Het vervagingseffect maakt het nog indrukwekkender.
Gooey-menu door Lucas Bebber
Veel plezier met het kleverige effect in dit ontwerp, dat is gemaakt met SVG-filter en door CSS-animaties toe te voegen. Het resultaat is realistisch en echt gaaf en je kunt met vier verschillende versies spelen.
Nieuwe cake van Marco Barría
Hoe maak je een gelaagde verjaardagstaart gemaakt met SVG en CSS-animatie.
Bedankt Rachel Smith
Zie deze geweldige animatie van een eenvoudige bedankbrief. Het is gemaakt met de SVG- en GSAP TweenMax-bibliotheek.
CSS vs SVG door Mario Sanchez Maselli
Laten we nu de vergelijking over CSS en SVG-animatie bekijken, ziet u het verschil?
Walking Dog van Mark Nelson
Een andere manier om SVG te animeren is door sprites-afbeeldingen te gebruiken, zoals hoe deze maker het deed.
Zandloper door Leela
Een creatief werk gemaakt met pure SVG-animatie (SMIL); geen CSS of JS om dingen hier te animeren.
Logo Animatie door Adem ilter
Hier is een leuke geanimeerde logo-intro met inline SVG-animatie. Er is geen CSS of JS gebruikt om alles te laten werken.
Statistiekenanimatie door Jonas Badalic
Een mooie statistiekengrafiek met SVG-animatie, mogelijk gemaakt door Snap.SVG-bibliotheek.
Ouroboros van Noel Delgado
Een geweldig SVG-animatiepad. Eerst tekende de maker een padroute op SVG, voordat hij tween.js gebruikte om animatie toe te voegen.
Creatieve Gooey-effecten van Lucas Bebber
Hier zijn zeven creatieve toepassingen van het SVG-filter om een kleverig effect te maken. De muziek visualizer is mijn favoriet, de animatie ziet er erg leuk uit.
 Gooi de koe door Sarah Drasner
Gooi de koe door Sarah Drasner Deze is een SVG-animatie aangedreven door TweenMax maar gemaakt voor de lol. Houd de koe vast en sleep deze rond de planeet. Het zal in een "baan" draaien.
Geanimeerd logo door Ali
Animatie kan een leuke toevoeging zijn voor een borrelend bierlogo. De leuke, kleine zwevende bubbels zijn puur opgebouwd met de syntaxis van de SVG-native animatie.

Net als Instagram kun je nu ook Google-foto's archiveren
Slechts een dag nadat Instagram een archiefmap voor zijn app heeft uitgerold, heeft Google een vergelijkbare functie voor zijn Google Photos-platform gelanceerd.In de kern werken de archieffuncties van Google Photo net als die op Instagram . Als u een foto naar de archiefmap wilt verplaatsen, moet u een foto selecteren, op de knop '...&

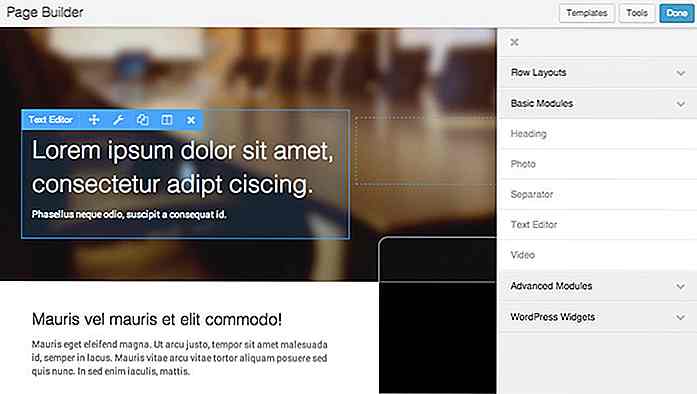
10 WordPress-plug-ins om gemakkelijk landingspagina's aan te maken
Als u uitkijkt naar meer verkopen en conversies op uw blog of website, zijn bestemmingspagina's een van de beste tools om te gebruiken. Ze communiceren met de klanten, brengen leads binnen en brengen uw product op de markt zonder dat u erbij hoeft te zijn om de actie te laten plaatsvinden.Maar niet iedereen heeft de ontwerpvaardigheden, het budget en / of de ontwerper om er een te bouwen