 nl.hideout-lastation.com
nl.hideout-lastation.com
18 coole dingen waarvan je niet zult geloven dat ze zijn gebouwd met behulp van CSS
In tegenstelling tot wat vaak wordt gedacht, wordt CSS niet alleen gebruikt om een basisstijl voor een webpagina te bieden om het er aantrekkelijker uit te laten zien. Er zijn nog veel meer dingen die je ook met CSS kunt doen. Met de mogelijkheid om animaties en interacties te creëren, stellen CSS samen met HTML en Javascript webontwikkelaars in staat om te spelen en te experimenteren met verschillende methoden.
Het is alsof de webbrowser een leeg canvas is waar ze mee kunnen spelen. Hier zijn slechts 18 voorbeelden van de coole en creatieve dingen die mensen met behulp van CSS hebben gemaakt . Van originele personages tot interessante animaties, er is genoeg om je te inspireren om zelf te puzzelen met CSS.
The Simpsons
Chris Pattle heeft de leden van de Simpsons-familie gemaakt met alleen CSS. Hij nam het gezicht van elk personage, verdeelde het in kleinere vormen en bracht ze vervolgens weer samen. Hij animeerde zelfs de ogen om de karakters enig leven in te blazen.

Minions met pure CSS
Als je de Minion-rage niet kunt overwinnen (met dank aan de films ' Despicable Me '), ga je hiervoor bananen gebruiken. Amr Zakaria heeft Minions gemaakt met pure CSS. De minions worden compleet met knipperende ogen en een vriendelijke golf.

Gebroken neonreclame
Dit is een geweldig voorbeeld van tekstschaduwimplementatie om het gebroken neon-signage-effect met CSS te bereiken. Beweeg de muisaanwijzer om te zien dat de lampjes op de letters 'c', 'n' en 'i' enigszins dimmen.

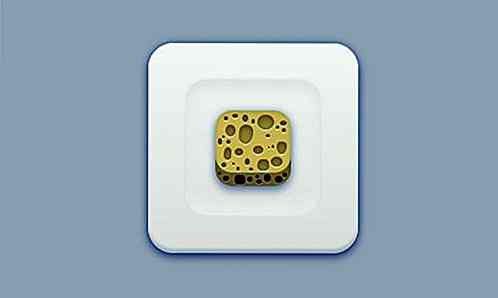
Mmm ... Kaas
Het is een eenvoudig blok kaas, of toch? Hugo Giraduel heeft dit 3D-kaasblok gemaakt met behulp van CSS. Ik weet niets over u, maar het ziet er ook uit als een bepaald huishoudelijk item.

CSS-teken met één element
Nog een werk van Hugo Giraudel. Deze keer creëerde hij een 8-bits teken met slechts één element.

Viking Shield
Dit is een Viking-schild gemaakt door LukyVj. Het is zo goed gedaan dat je nauwelijks kunt zien dat het is gevormd met CSS en niet met een grafische editor.

Vloeistofmenu met transparant pictogram
Dit is een uniek doorkijkmenu met een gekleurde schuifregelaar die een actief menupictogram in kleur plaatst wanneer u er met de muis overheen gaat. Speel met de schuifregelaar en wees onder de indruk van hoe vloeiend hij over het menu glijdt.

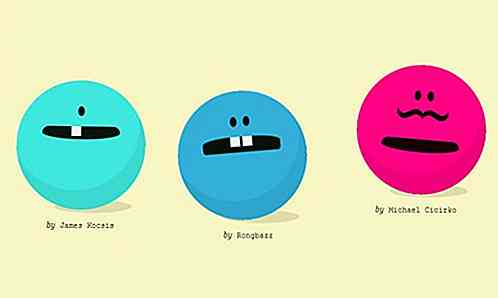
CSS Creatures
CSS Creatures zijn gemaakt door @bennettfeely en kunnen lachen, lachen of een emotieloze expressie dragen als je dat wilt. Je kunt spelen met de tanden, snor, kleur, ogen of monden van de personages om je eigen te creëren via Twitter.

Lange kat
Verklein je browservenster en het lichaam van de kat zal dienovereenkomstig uitrekken of comprimeren met de breedte van het browservenster. Hoe ver denk je dat je de CSS-kitty kunt uitrekken of pletten?

Rolling cola kan
Hier is nog een leuke. Als je langzaam naar rechts scrollt, ziet het ernaar uit dat je aan het draaien bent of aan het draaien bent. Een geweldig effect dat puur gebeurt met CSS.

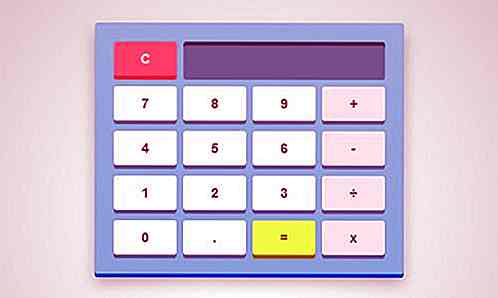
Rekenmachine
Het ontwerp van deze rekenmachine is eenvoudig en schoon, maar in combinatie met Javascript, geeft dit je een leukere en meer aanspreekbare manier om je berekeningen verder te zetten.

Grid-animatie-effect
Het toepassen van elk soort animatie-effect is al moeilijk genoeg, laat staan dat het via CSS gebeurt. Hier wordt het roosteranimatie-effect prachtig verwerkt.

Soepele iOS 7-toogle
Deze schakelknop gemaakt door Dan Eden is geïnspireerd op de iOS7-toogle. Als je het zelf eens uitprobeert, kun je zien hoe vergelijkbaar dit is met de originele iOS7-toogle-knop.

Geanimeerde vinkje knop
Sascha Michael Trinkaus heeft dit vinkje gemaakt met een verloopkleur. Het specifieke effect wordt weergegeven wanneer u op het vinkje klikt.

gunsteling
Dit is een andere schattige minion gedaan in de stijl van een tekening gemaakt van CSS.

Menu toogle SVG-animatie
Bekijk de demo van de animatie en je ziet de vloeiende overgang van de menuvorm naar een andere vorm.

Vormmaskeren
CSSMgebruik gebruikte CSS om cirkel, vijfhoekige en zeshoekige vorm maskering toe te passen op een afbeelding. Bovendien breidt het uit tot een zoomlens.

Laderskit
Hier hebben we verschillende loaders gemaakt met alleen CSS. Als je het gebruik van je bandbreedte wilt verminderen, kunnen CSS-gebaseerde loaders heel handig zijn.


(Meer) Handige testinstrumenten voor webbruikbaarheid
Usability en User Experience (UX) zijn twee uiterst belangrijke factoren voor het ontwikkelen van een site of app die zich echt onderscheidt van de concurrentie. Met de toenemende concurrentie in sites en apps, zijn er ook een steeds groter aantal tools om u te helpen uw site of app beter bruikbaar te maken en om u te helpen zorgen voor een geweldige ervaring voor uw gebruikers

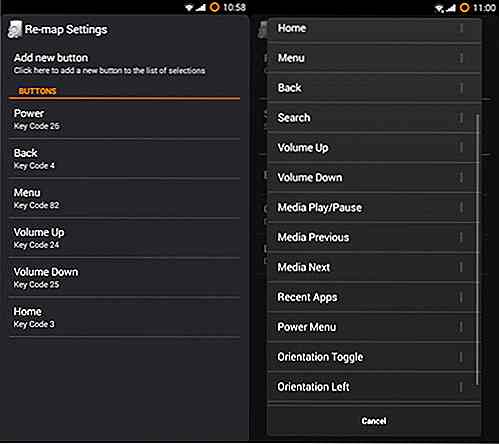
20 Must-have Xposed-modules voor Android
Xposed Framework maakt allerhande aanpassingen mogelijk waardoor Android-gebruikers het uiterlijk kunnen verbeteren of functies aan hun apparaat kunnen toevoegen, zonder de originele systeembestanden of APK's aan te raken. Het gebruikt modules die op het geheugen worden uitgevoerd. Daarom kunnen alle aangebrachte wijzigingen gemakkelijk worden verwijderd door eenvoudigweg de modules uit te schakelen en opnieuw op te starten



