nl.hideout-lastation.com
nl.hideout-lastation.com
18 Cool Concept-ontwerpen (Facelift) van opmerkelijke websites
Als content de koning is, moet design de koningin zijn. Het is een dodelijk cruciaal element voor het succes van een website, omdat het bepaalt hoe inhoud moet worden gestructureerd en weergegeven, en slecht ontwerp ruïneert simpelweg de gebruikerservaring, waardoor het websiteverkeer dooming.
Vaak moeten webontwerpers spellen spelen terwijl we een website ontwerpen. We ruilen schoonheid in voor functionaliteit of functionaliteit voor leesbaarheid, omdat het onmogelijk is om een ontwerp te maken dat iedereen in elk opzicht behaagt.
Dus welk ontwerp is beter dan? Webdesigners houden ervan om deze vraag te stellen, en sommigen daagden zichzelf zelfs uit om het ruilspel beter te spelen door beroemde sites zoals Facebook en YouTube opnieuw te ontwerpen en zo potentiële ontwerpen in deze vitrinepost te vormen. Beter of slechter, u als gebruiker beslist, geniet ervan!
Volgens zijn officiële statistieken heeft Facebook meer dan 500 miljoen actieve gebruikers bediend, met 700 miljard minuten besteed aan het. Voor dit soort statistieken zal het heel stressvol zijn om er een webpagina voor te ontwerpen. Het kan ook dezelfde reden zijn waarom zo veel ontwerpers zichzelf uitdaagden om de Facebook opnieuw te ontwerpen. Laten we een aantal geweldige pogingen van ontwerpers hieronder bekijken:
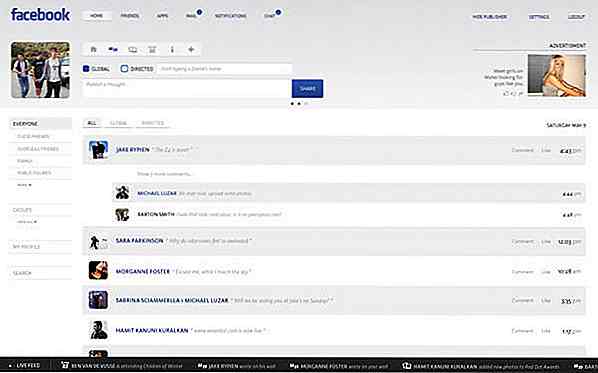
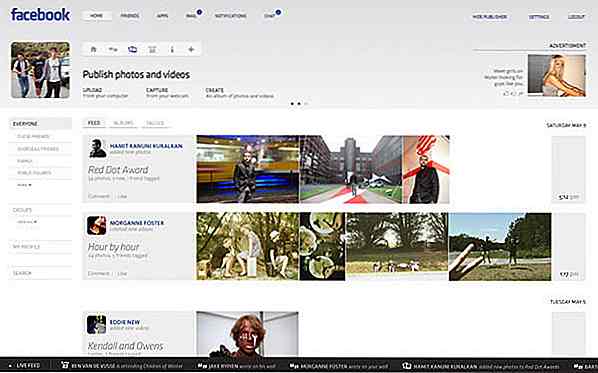
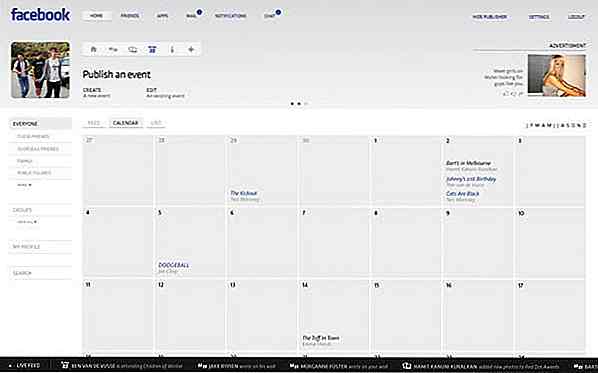
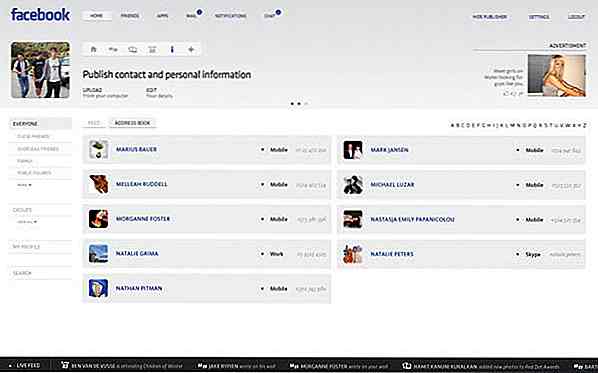
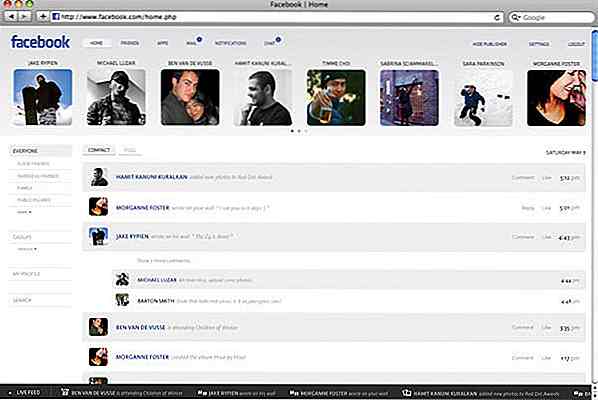
Conceptontwerp door: Barton Smith
"De Facebook Facelift is een zelf geïnitieerd project om de vorm en functionaliteit van Facebook uit te dagen. De gestroomlijnde, gestructureerde en lineaire interface is begrijpelijker, waardoor de gebruikerservaring en het opnamevermogen van content wordt verbeterd. "
Hoofdpagina . (Afbeeldingsbron: Barton Smith)

Foto's pagina . (Afbeeldingsbron: Barton Smith)

Evenementenpagina . (Afbeeldingsbron: Barton Smith)

Contactpagina . (Afbeeldingsbron: Barton Smith)

Meldingenpagina . (Afbeeldingsbron: Barton Smith)

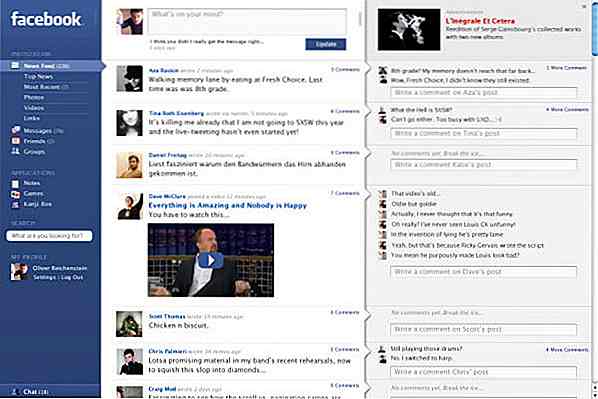
Conceptontwerp door: Information Architects
Dit innovatieve ontwerp werd geboren vanaf december 2006 en later aangepast aan de hedendaagse ontwerpnormen, om een eerlijke vergelijking te hebben met het huidige ontwerp van Facebook. Het idee was om een mail-achtige applicatie te maken met een interface die een elastische indeling met 3 kolommen bevat die het filter, de informatiestroom en de reactie duidelijk scheidt, die duidelijk worden uitgelegd in hun bericht.
Hoofdpagina . (Image Source: Information Architects)

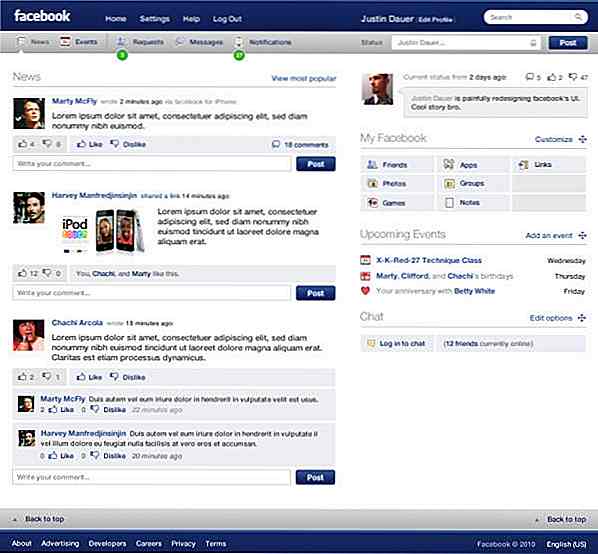
Conceptontwerp door: Justin Dauer
"Een van mijn belangrijkste doelen was om de interface te verplaatsen naar een meer van een presentatie van het webapp-type. Facebook heeft dagelijks ongeveer 175 miljoen mensen ingelogd; alle repetitieve taken die inherent zijn aan dergelijk gebruik zijn bevorderlijk voor deze vorm van aanpak. Toen ik dit herontwerp inpakte, lanceerde Twitter's nieuwe app-achtige gebruikersinterface, en gaf me een moment van Stuart Smalley-achtige validatie. "
Hoofdpagina . (Afbeeldingsbron: pseudoroom-ontwerp)

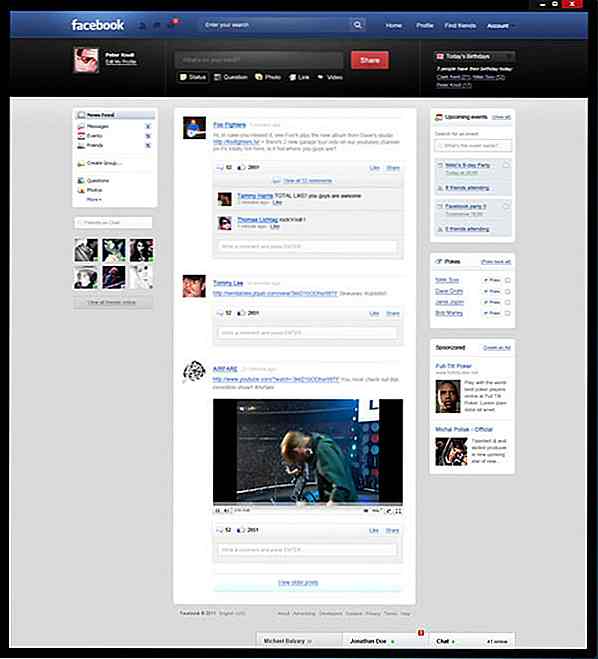
Conceptontwerp door: Peter Knoll
Een zeer slank ontwerp van Peter Knoll. De grafische weergave is sterk verbeterd om de hele site er aantrekkelijk en veelbelovend uit te laten zien. De interface is ook veel schoner met mooie typografie toegepast voor een goede leesbaarheid.
Hoofdpagina . (Afbeeldingsbron: Peter Knoll)

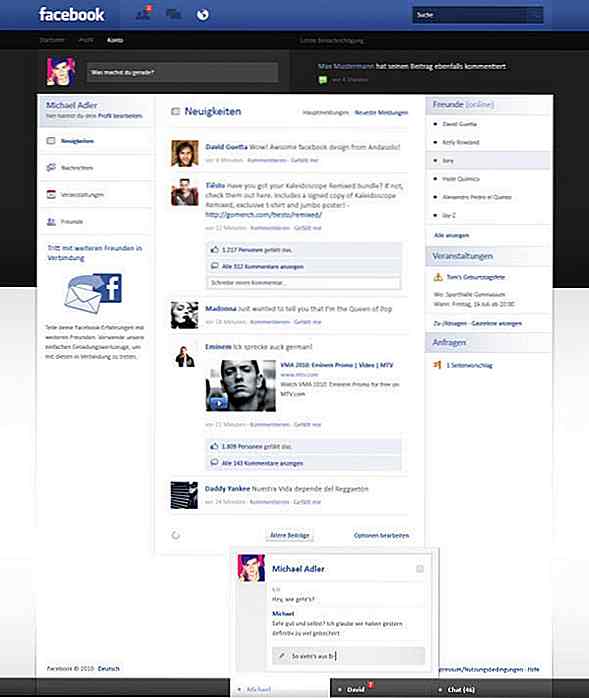
Conceptontwerp door: AndasoloARTS
Facebookvariatie gedaan door AndasoloARTS, het wordt zelfs verkocht! Het kleurenschema is vrij gelijkaardig aan het ontwerp van Peter Knoll, maar over het algemeen is het een ander ontwerp. Wederom een zeer slank ontwerp met minimalisme in gedachten.
Hoofdpagina . (Afbeeldingsbron: AndasoloARTS)

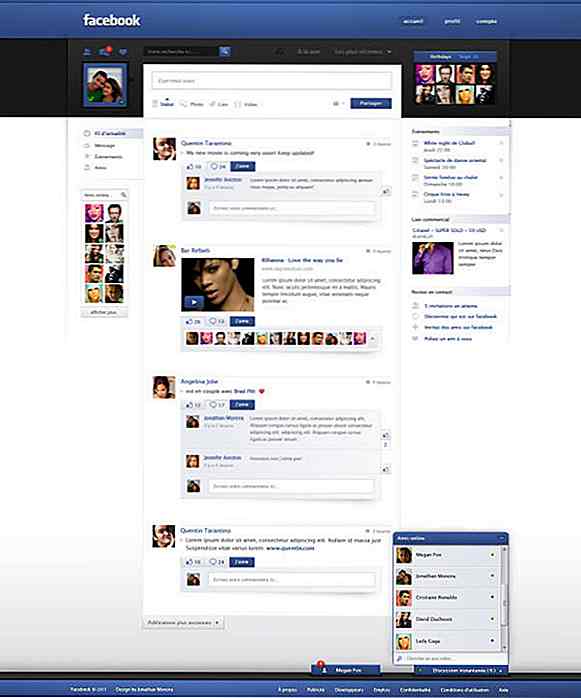
Conceptontwerp door: Jonaska
Een ontwerp geïnspireerd op het Facebook-ontwerp van AndasoloARTS, ook behoorlijk uniek! Ik vind de implementatie van statusdelen en zoekbox leuk, een goed ontworpen variant inderdaad.
Hoofdpagina . (Afbeeldingsbron: Jonaska)

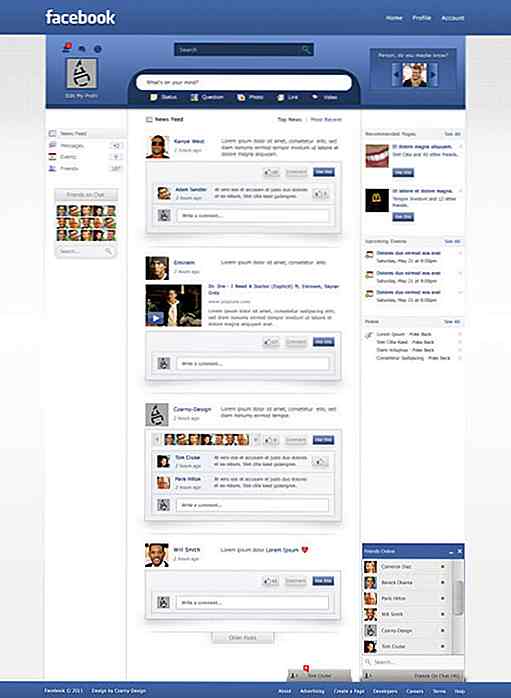
Conceptontwerp door: Czarny-Design
Wat dacht je van een sexy ontwerp met afgeronde hoeken? Een volledig unieke ontwerpaanpak voor Facebook met een licht aangepast kleurenschema, kun je het accepteren?
Hoofdpagina . (Afbeeldingsbron: Czarny-Design)

Mijn ruimte
Zodra de kolos van sociale netwerken, werd Myspace uiteindelijk ingehaald door zijn belangrijkste concurrent, Facebook. Het is nu gerebrand als My_____ en wil de toonaangevende bestemming voor sociaal amusement worden, inclusief muziek, films, celebs, tv en games, mogelijk gemaakt door de passie van fans. Ontwerpen hieronder werden geprobeerd voor de oude Myspace, maar het is nog steeds geweldig om te kijken naar wat ontwerper denkt dat Myspace zou moeten zijn.
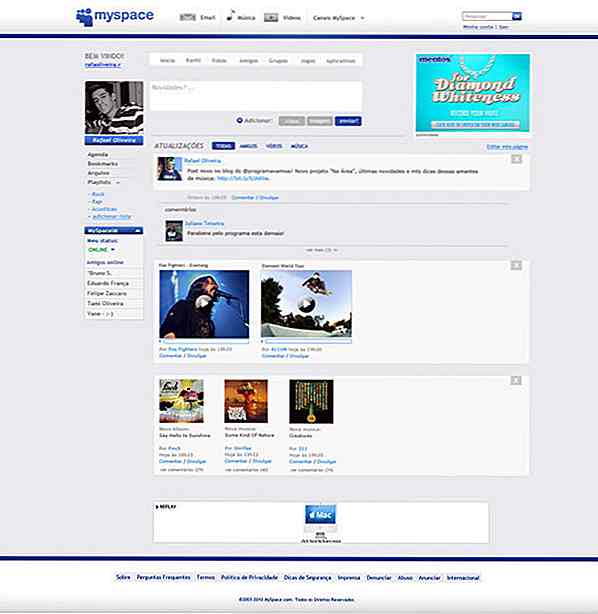
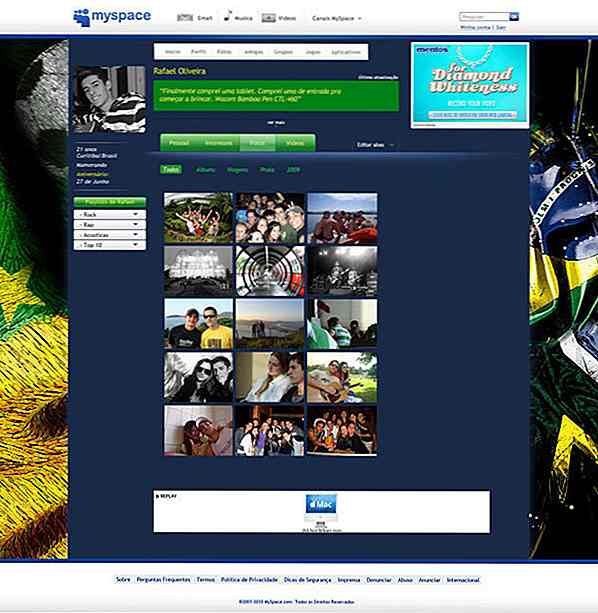
Conceptontwerp door: Rafael Oliveira
"Wat als Myspace standaard een helderder, duidelijker en mooiere interface had, maar nog steeds met de mogelijkheid om het te personaliseren, maar op een meer begrijpelijke manier? Dat is de vraag die ik heb gesteld toen ik hiermee begon, en het werd een cool project. Naast het visuele ontwerp heb ik een aantal verbeteringen in de gebruiksvriendelijkheid voorgesteld, gebaseerd op inhoud die al op de site staat, en kijk ik naar hun sitemap. "
Hoofdpagina . (Bron afbeelding: Rafael Oliveira)

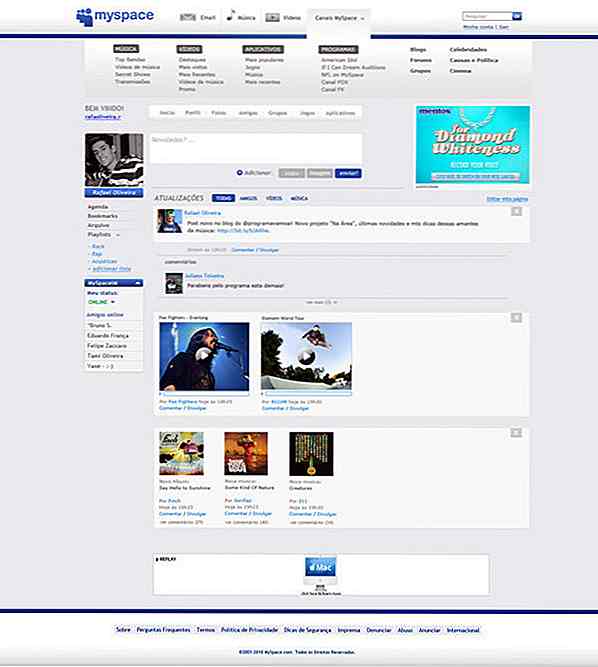
Kanalenmenu . (Bron afbeelding: Rafael Oliveira)

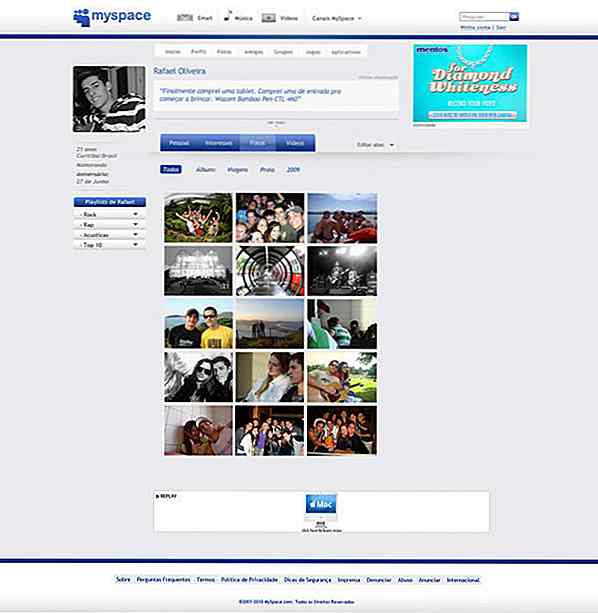
Foto's pagina . (Bron afbeelding: Rafael Oliveira)

Aangepaste profielpagina . (Bron afbeelding: Rafael Oliveira)

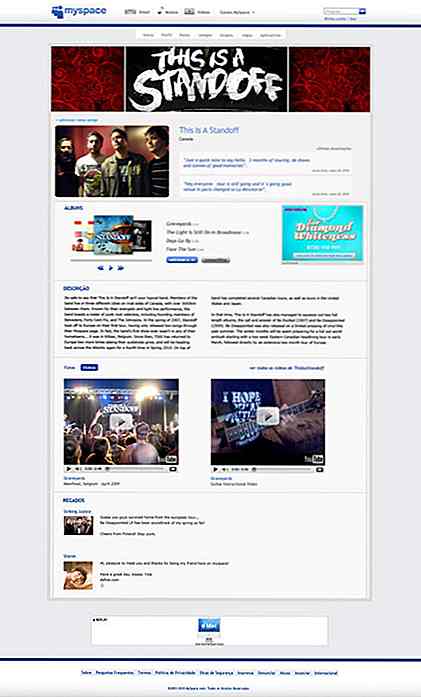
Artiestpagina . (Bron afbeelding: Rafael Oliveira)

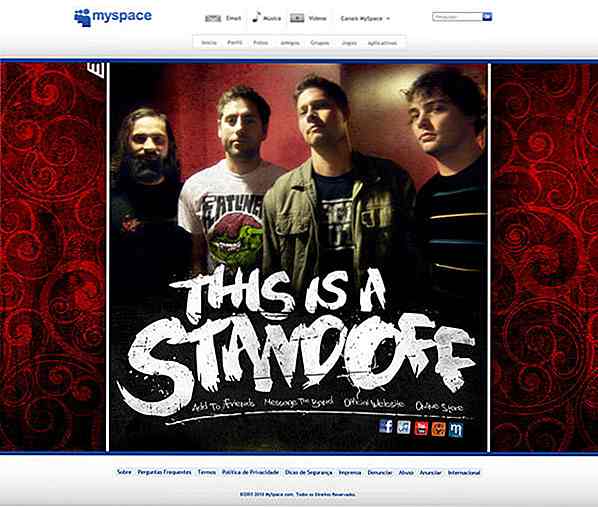
Kunstenaarspagina - aangepast . (Bron afbeelding: Rafael Oliveira)

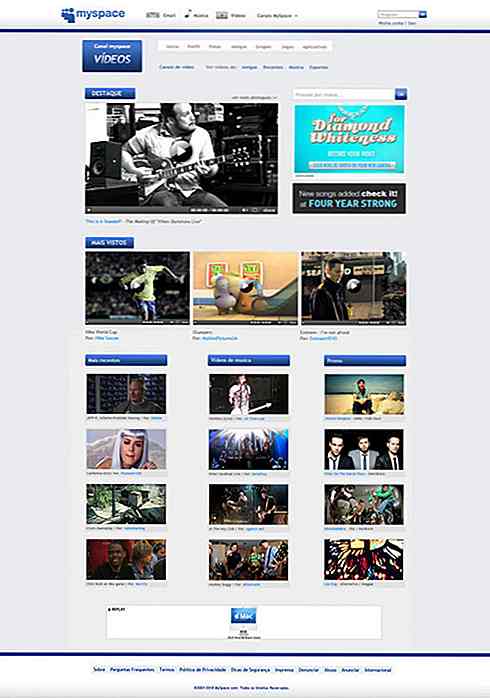
Kanaalpagina van video's . (Bron afbeelding: Rafael Oliveira)

Google verwerkt wereldwijd meer dan 1 miljard zoekverzoeken en is daarmee de beroemdste website op aarde. Het staat ook bekend als het koninkrijk dat het internet probeert te domineren door gebruiksvriendelijke producten te ontwikkelen zoals Android, Gmail en Analytics. Aangezien Google veel van de beste ontwerpers heeft die aan hun websiteontwerp werken, is elke herontwerppoging een directe uitdaging voor hun ontwerpers. Interessant.
Conceptontwerp Door: Craig Reville
"Omdat Google besloten heeft om misschien iets opnieuw te ontwerpen, dacht ik dat ik een poging zou wagen om Google te bekijken en te gebruiken. Ik ging niet wild op de pictogrammen of het logo, vooral omdat icoonontwerpers het beter konden doen en ik vind het logo zo eenvoudig. Alle feedback gewaardeerd. "
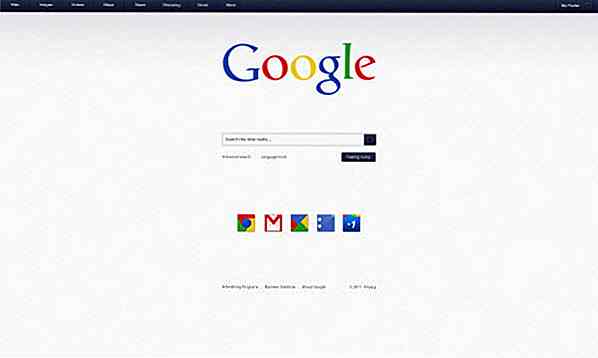
Hoofdpagina . (Afbeeldingsbron: Craig Reville)

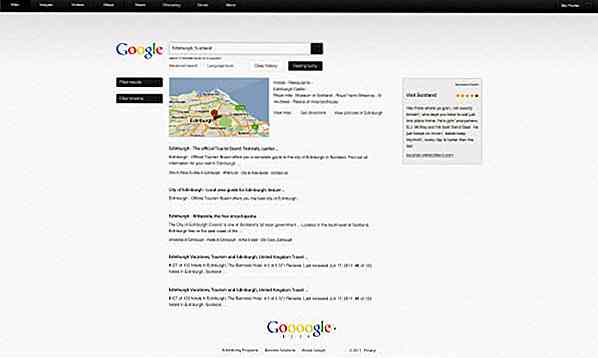
Zoekresultatenpagina . (Afbeeldingsbron: Craig Reville)

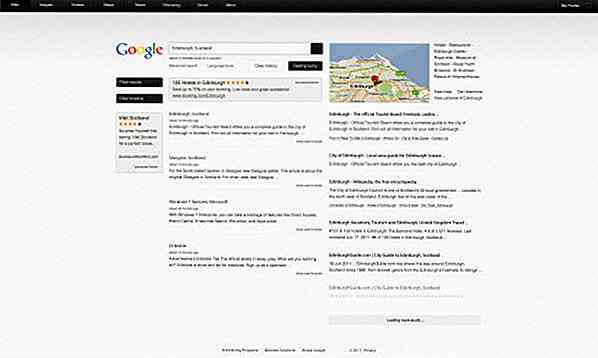
Zoekresultatenpagina - 2e concept . (Afbeeldingsbron: Craig Reville)

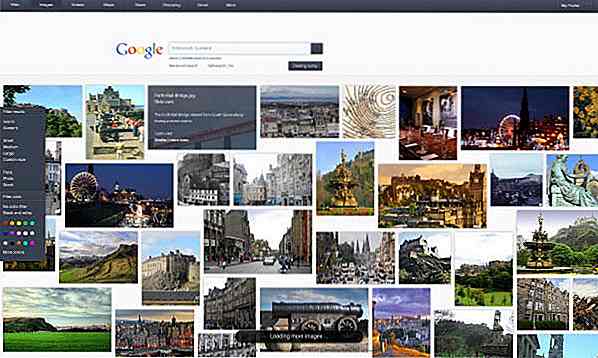
Zoekresultaten beeldpagina . (Afbeeldingsbron: Craig Reville)

Conceptontwerp Door: FloxDesign
Een beetje zoals Bing, maar op een meer epische manier. Met vriendelijke groeten, ik wil dit ultieme geweldige ontwerp voor mijn Google-hoofdpagina alsjeblieft.
Hoofdpagina . (Afbeeldingsbron: FloxDesign)

YouTube
Als nr. 3 in globaal en nr. 4 op het gebied van websiteverkeer in de VS, is YouTube een website om video's te ontdekken, te bekijken, te uploaden en te delen. De meeste content is door individuen geüpload, maar beroemde media zoals CBS, BBC, Vevo en Hulu hebben hun eigen video's geleverd als onderdeel van het partnerschapsprogramma van YouTube. Durft u een site opnieuw in te richten die meer dan 2 miljard keer per dag wordt bekeken? Zij deden het.
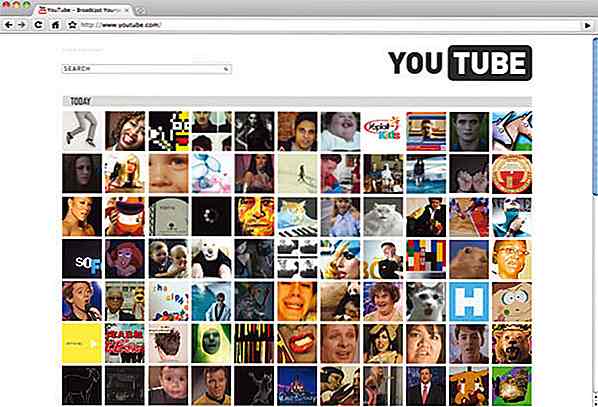
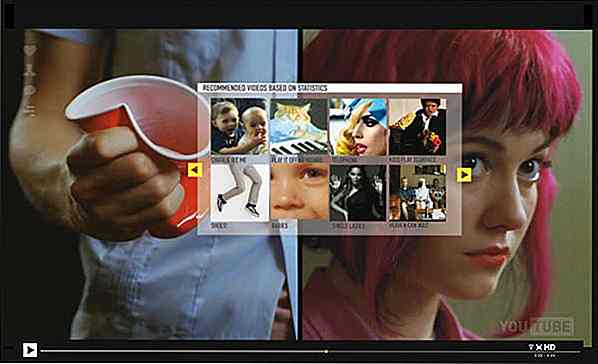
Conceptontwerp door: Michele Byrne
Een gestroomlijnd herontwerp dat meer benadrukt over het bekijken en delen van video's. Unieke benadering wordt toegepast op dit ontwerp, hoewel de gebruikersinterface een beetje vergelijkbaar is met Vimeo. Geweldige poging toch.
Hoofdpagina . (Afbeeldingsbron: Michele Byrne)

Videopagina . (Afbeeldingsbron: Michele Byrne)

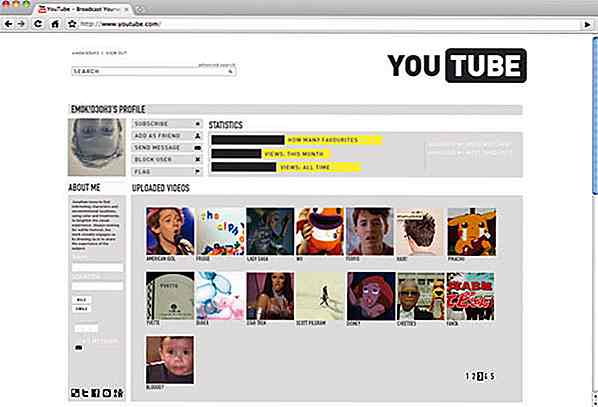
Gebruikerspagina . (Afbeeldingsbron: Michele Byrne)

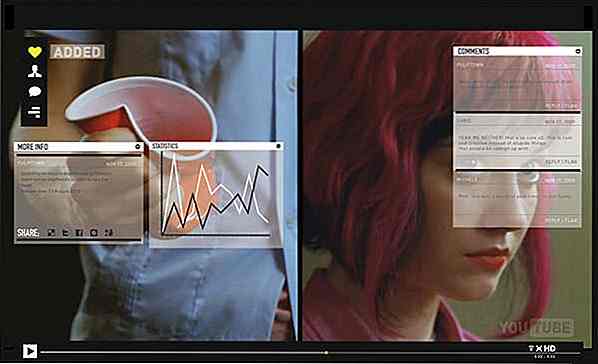
Video Info . (Afbeeldingsbron: Michele Byrne)

Aanbevolen video . (Afbeeldingsbron: Michele Byrne)

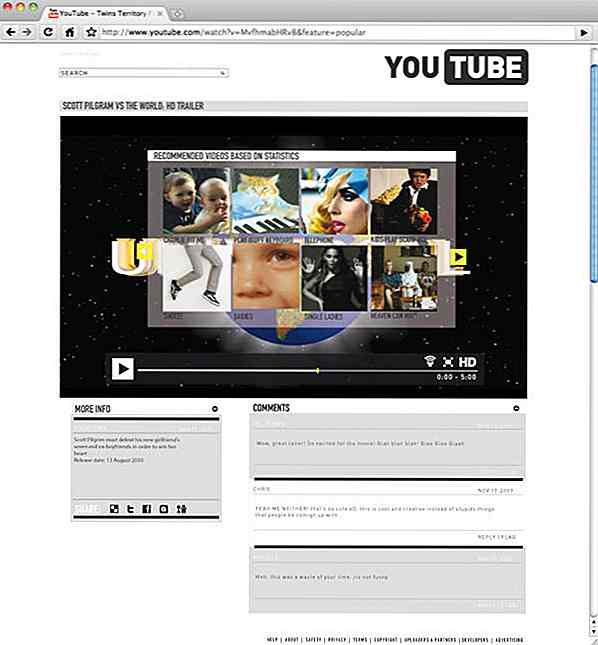
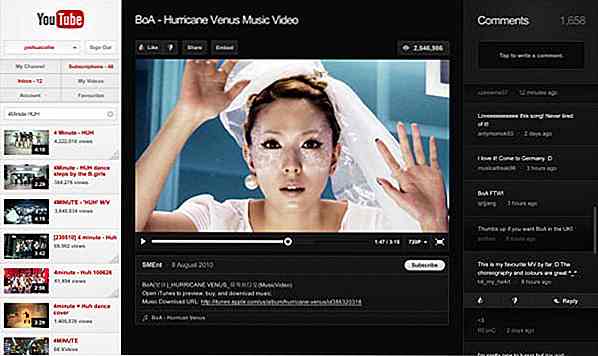
Conceptontwerp door: Josh Collie
"Een van mijn grootste problemen bij YouTube door de jaren heen was het onvermogen om naar andere video's te zoeken tijdens het kijken naar video, evenals het lezen van opmerkingen zonder dat de video van de bovenkant van het scherm schuift. Het onderstaande ontwerp probeert dit probleem op te lossen door het hebben van 3 afzonderlijk schuifbare kolommen, inclusief zoeken, video en opmerkingen. "
Hoofdpagina . (Afbeeldingsbron: Josh Collie)

Gebruikerspagina . (Afbeeldingsbron: Josh Collie)

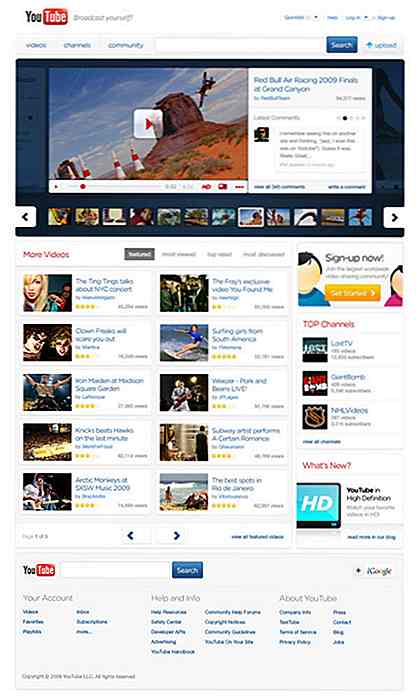
Conceptontwerp door: Thadeu Morgado
Een herontwerpsexperiment voor de YouTube-startpagina. De stijl is vrijwel hetzelfde, behalve dat de hele lay-out is geherstructureerd en er een grote, slanke schuifregelaar is toegevoegd om meer aandacht te geven aan aanbevolen video's.
Hoofdpagina . (Beeldbron: Thadeu Morgado)

Amazone
Amazon ging online in 1995 en werd nu het multinationale e-commercebedrijf met de grootste selectie boeken, tijdschriften, muziek, dvd's, elektronica, computer, software, schoenen, vrijwel alles! Omdat ze zo'n enorm bedrijf hebben, hebben ontwerpers over de hele wereld zichzelf uitgedaagd om het ontwerp te verbeteren om het nog mooier en natuurlijk gebruiksvriendelijker te maken.
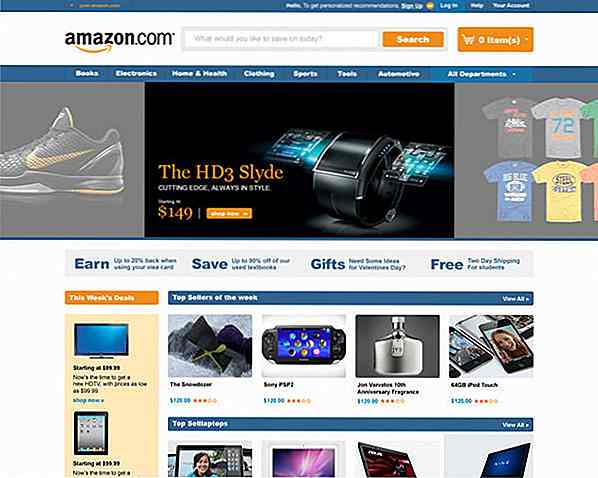
Conceptontwerp door: Trevor Cleveland
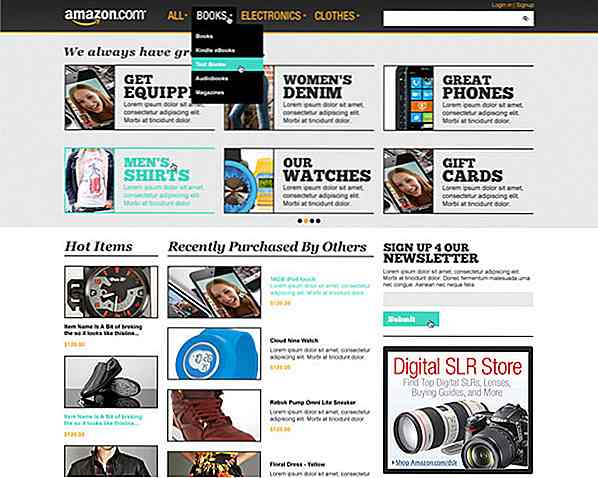
"Ik wilde drie unieke concepten verkennen voor het herontwerp van Amazon's homepage boven de vouw. Amazon is een van de leidende online winkelwebsites, maar het ontwerp van hun vloeiende homepage is ingesteld voor monitorformaten met kleine afmetingen, waardoor de site er erg goed uitziet op veel nieuwere computers met hogere resoluties. Dus ik wilde drie ideeën presenteren om Amazon op snelheid te brengen. "
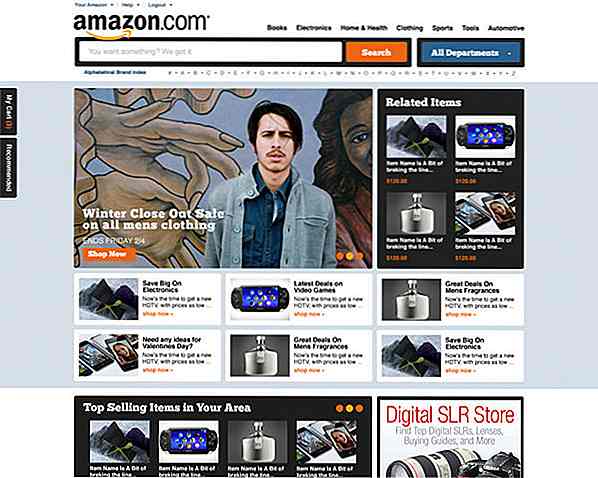
Eerste concept - Hoofdpagina . (Afbeeldingsbron: Trevor Cleveland)

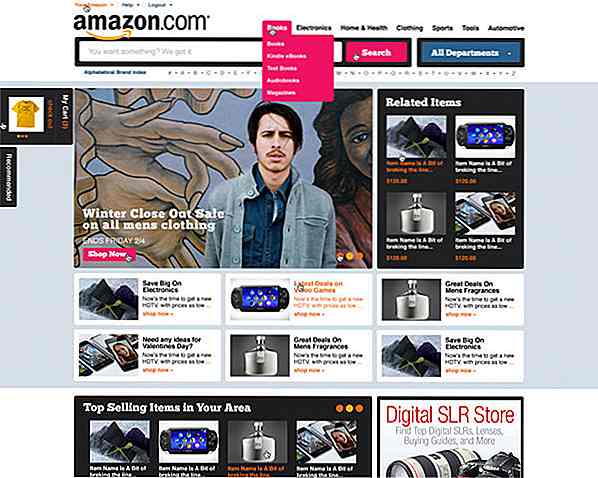
Eerste concept - Menu . (Afbeeldingsbron: Trevor Cleveland)

Tweede concept - Hoofdpagina . (Afbeeldingsbron: Trevor Cleveland)

Tweede concept - Menu . (Afbeeldingsbron: Trevor Cleveland)

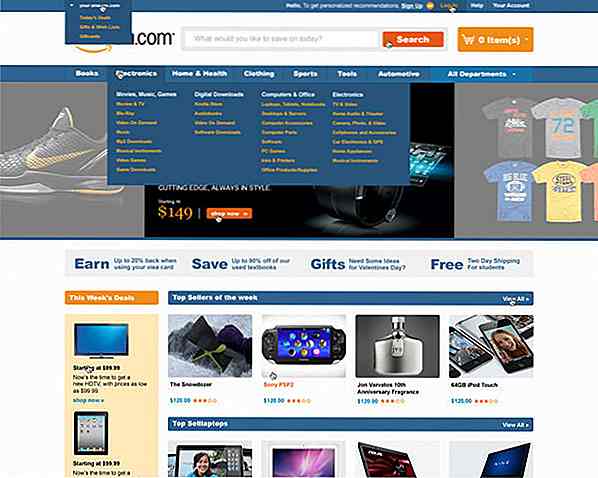
Derde concept - Hoofdpagina . (Afbeeldingsbron: Trevor Cleveland)

Derde concept - Menu . (Afbeeldingsbron: Trevor Cleveland)

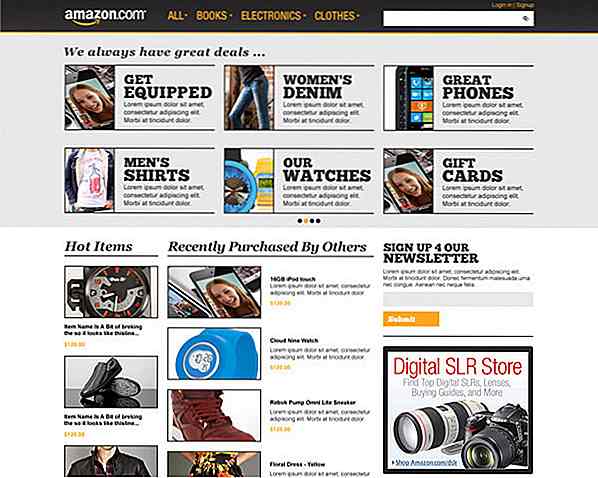
Conceptontwerp Door: Maurice Kindermann
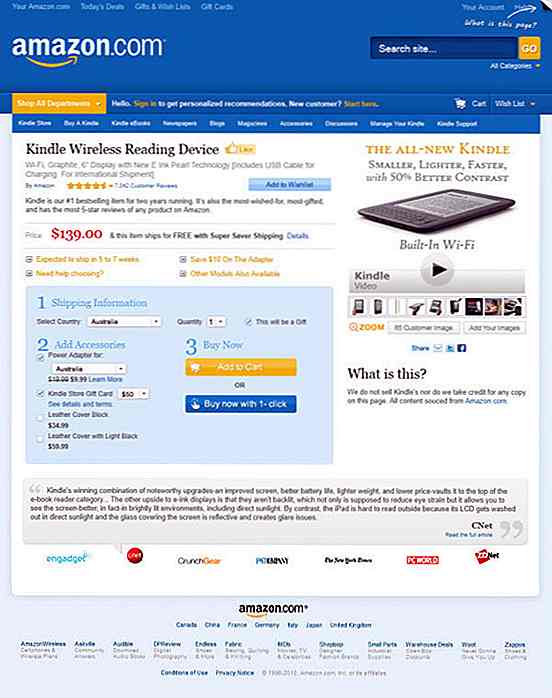
Er is geen herontwerppoging als er geen probleem is in het huidige ontwerp, het Amazon-ontwerp van Maurice Kindermann is het beste voorbeeld voor deze zaak. Teleurgesteld in het huidige ontwerp van Amazon heeft Maurice de pagina opnieuw ontworpen om drie specifieke problemen op te lossen: te uitgebreide schermresolutie, gefragmenteerde koopoptie en ondergelopen hoeveelheid content.
Hoofdpagina . (Afbeeldingsbron: Maurice Kindermann)

IMDb
Beweerde zichzelf als de grootste, beste, meest bekroonde filmsite ter wereld, IMDb (Internet Movie Database) is een online database met informatie over films, televisieprogramma's, acteurs, personeel van productiepersoneel, videogames en fictieve personages die te zien zijn in visuele entertainmentmedia. Het opnieuw ontwerpen van deze site op een manier dat deze informatie effectief weergeeft, vormt een geweldige uitdaging voor webontwerpers.
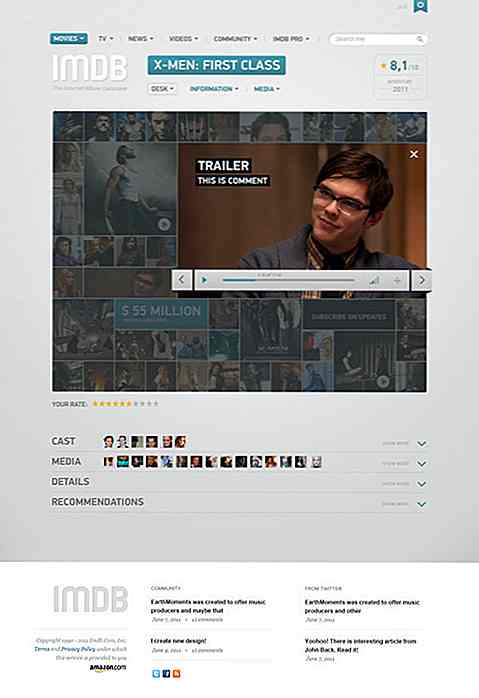
Conceptontwerp door: Vladimir Kudinov
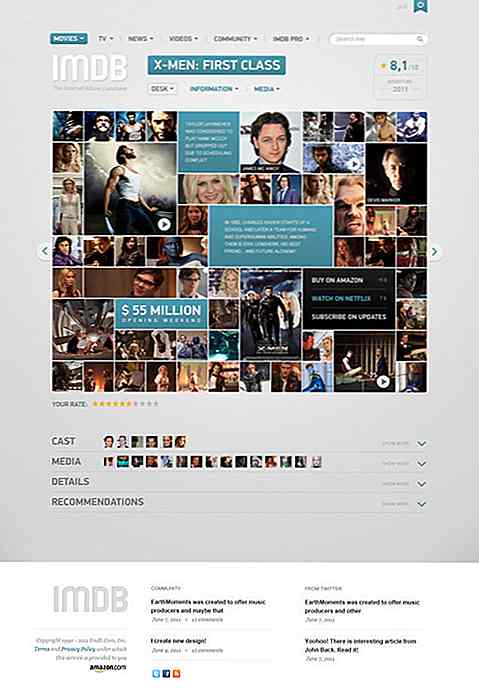
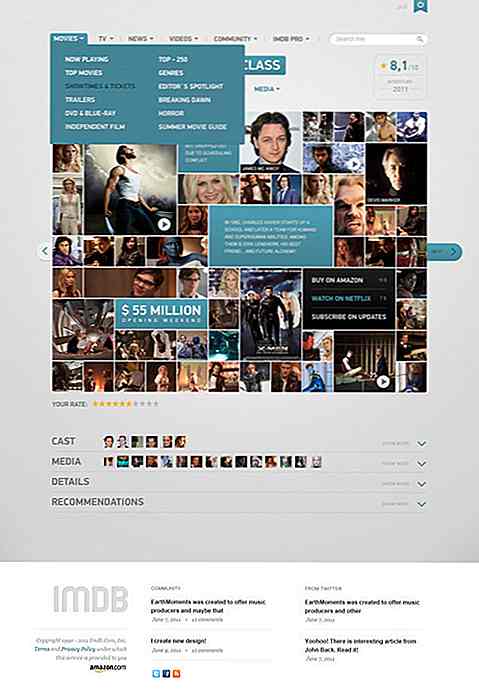
"Waarom hebben we niet het huidige IMDB-ontwerp? Het is overbelast. Grote hoeveelheid ongestructureerde informatie. Hoewel de meeste gebruikers van dergelijke sites vooral op de afbeeldingen, video's en meer letten.
Dus ik deed een schoon en strak ontwerp. Hier ontvangt de gebruiker een scherm waarop informatie over de film staat: foto's, acteurs, trailers, verhaallijnen en meer. Hij hoeft niet te draaien, draaien, lezen. Het enige dat nodig is - is om naar het scherm te kijken. "
Filmpagina . (Beeldbron: Vladimir Kudinov)

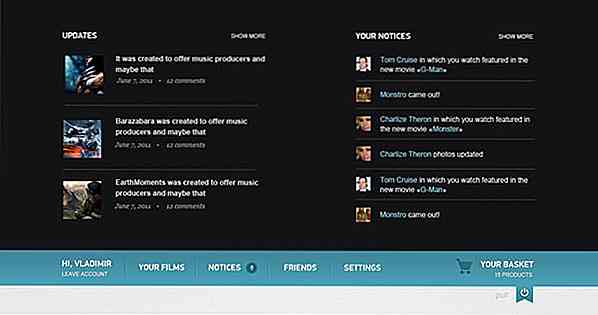
Menu . (Beeldbron: Vladimir Kudinov)

Speler Pop-upcomponent . (Beeldbron: Vladimir Kudinov)

Bovenpaneel . (Beeldbron: Vladimir Kudinov)

Conceptontwerp door: Rob Hendricks
"Het is niet moeilijk om te begrijpen waarom de huidige IMDB-website zo rommelig is. Het feit is dat ze HEEL VEEL inhoud hebben. Een goede informatiearchitectuur was de sleutel om dit te veranderen. "
Hoofdpagina . (Afbeeldingsbron: Rob Atomic)

Vierkant
Met Foursquare kunnen gebruikers hun huidige locatie delen door in te checken via een smartphone-applicatie of sms, door informatie over locaties te voorzien van bladwijzers en relevante suggesties over nabijgelegen locaties achter te laten. Lokale handelaars gebruiken ook de Foursquare om hun klanten te betrekken en te behouden. Herontwerp voor Foursquare is echt een uitdaging omdat het een compleet unieke service is, dus er zijn meer studies nodig.
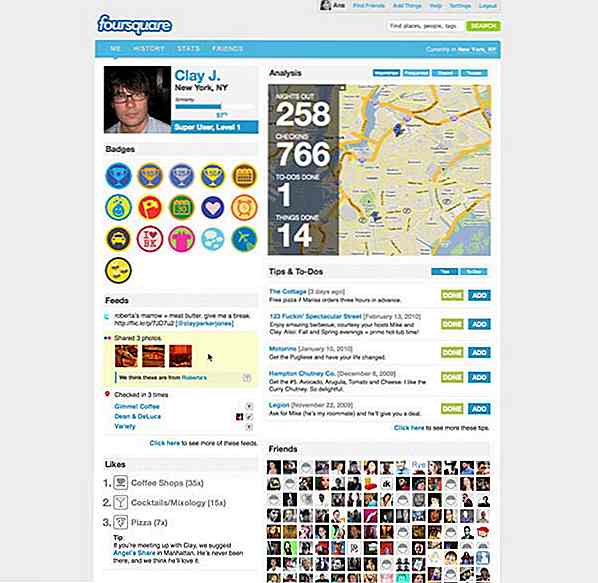
Conceptontwerp door: Clay Parker Jones
Clay Parker Jones is van mening dat een kaart een echt handige toevoeging is aan de gebruikerspagina van Foursquare omdat de service draait om locatie. Als u op de kaart klikt, vult u de informatieve statistieken in met vier verschillende beschikbare weergaven. Andere add-ons op deze pagina zijn feeds, vind-ik-leuks, tips en suggesties, ongeveer zoals een gebruikelijke sociale netwerkpagina!
Gebruikerspagina . (Afbeeldingsbron: exitcreative)

Reflectie
Het maakt niet uit met het ontwerp, elke gebruiker heeft tijd nodig om het nieuwe ontwerp aan te passen. De vraag is, als gebruiker, dat je wilt veranderen in een van de bovenstaande ontwerpen of dat je goed bent in het huidige ontwerp? Denkt u dat deze vormgeving uw probleem met gebruikerservaringen oplost? Ik geloof dat deze ontwerpen zijn gemaakt om je mening te ontvangen, dus voel je vrij om te delen wat je van hen vindt, elke mening telt!

Een kijkje in: Ontwerpen voor mobiele apparaten
Toen de eerste iPhone werd uitgebracht, had het de technologische wereld stormenderhand nodig. Sindsdien is het bijna 5 jaar geleden en de smartphonemarkt is in opmars gegroeid, en zelfs Microsoft is met zijn Windows 7 OS en partners in de competitie gestapt. Met zoveel internetgebruikers tegenwoordig op hun smartphone, is het logisch om te verwachten dat het aantal mobiele websites agressief zal toenemen

CSS-rasterlay-out: hoe minmax () te gebruiken
De CSS-rasterlay-outmodule tilt responsief ontwerp naar het volgende niveau door een nieuw soort flexibiliteit te introduceren die nog nooit eerder is gezien. Nu kunnen we niet alleen snel en eenvoudig rasters definiëren met pure CSS, maar het CSS Grid bevat ook veel verborgen juweeltjes waarmee we het raster verder kunnen aanpassen en ingewikkelde lay-outs kunnen realiseren.