nl.hideout-lastation.com
nl.hideout-lastation.com
15 Lightbox-bibliotheken voor mobiel reactievermogen
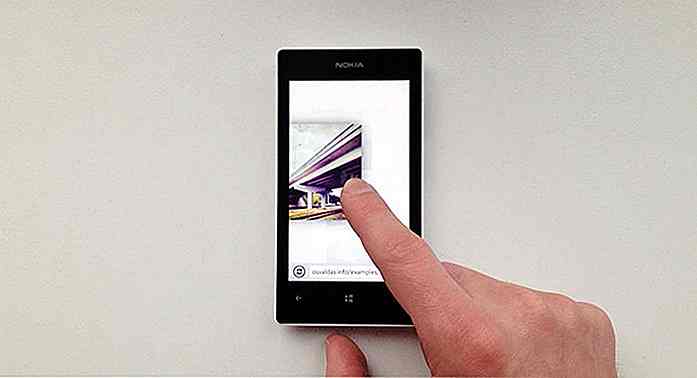
Lightbox is een populaire manier om afbeeldingen op internet te plaatsen . Wanneer u op een afbeelding klikt, verschijnt de Lightbox met een of andere vorm van animatie en dimt de achtergrond zodat u zich op de afbeelding zelf richt. Het beeld is ook groter in schaal. De meeste populaire JavaScript-bibliotheken van Lightbox die we al jaren kennen, laten je dit goed doen op desktops, maar niet zozeer op mobiele platforms.
Dit verwaarlozen en de behoefte aan responsiviteit is tegenwoordig geen goed idee, daarom moet deze verzameling van 15 responsieve Lightbox-bibliotheken worden gecontroleerd.
Meer over Hongkiat:
- Gemakkelijk Modal Window maken met HTML5 Dialog
- Top 10 gratis responsgalerijen / diavoorstellingen
- Creëer, bedien & verbeter Better Modal Window voor uw site met behulp van Vex
- jQuery Image Galleries & Sliders - Best Of
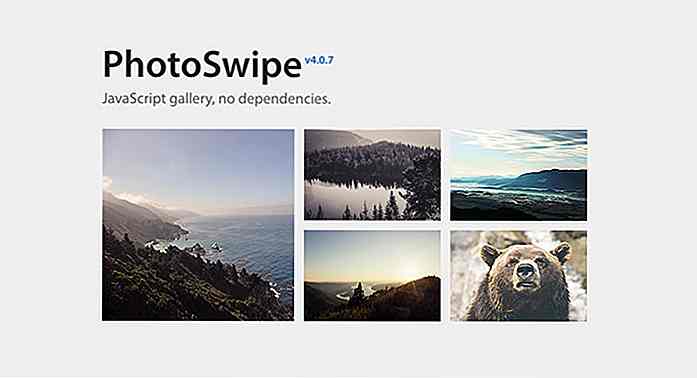
PhotoSwipe
PhotoSwipe is verreweg mijn favoriete ligthbox-plug-in. Het is licht, aanraakbaar en vooral modulair, waardoor ik een paar onderdelen kan weggooien die niet nodig zijn. Het werkt goed in mobiele browsers. Je kunt met je vingers door afbeeldingen schieten zoals je in een native app zou doen, en de overgang verloopt echt soepel.
- Afhankelijkheid : Geen
- Browserondersteuning : IE8 +, Chrome, Firefox, Safari, Opera en een aantal mobiele browsers.
- Licentie : MIT-licentie

MagnificPopup
MagnificPopup is een andere lightbox-plugin, ontwikkeld door dezelfde persoon die ons PhotoSwipe, Dmitry Semenov gaf. Het komt in de vorm van een jQuery / Zepto-plug-in, en brengt ook mogelijkheden die ontbreken in PhotoSwipe, zoals ondersteuning voor video, kaart en Ajax-inhoud. Dit is een geweldig alternatief voor diegenen die liever meer functies bij de hand hebben.
- Afhankelijkheid : jQuery 1.9.1+ of Zepto.js
- Browserondersteuning : IE7 (gedeeltelijk), IE8 +, Chrome, Firefox, Safari en Opera.
- Licentie : MIT-licentie

SwipeBox
Swipebox is een jQuery-plug-in met ondersteuning voor aanraakbewegingen voor mobiel platform. Het ondersteunt ook video's van YouTube en Vimeo, afgezien van afbeeldingen. Swipebox is ook ronduit eenvoudig te implementeren en heeft een handvol opties om zijn gedrag aan te passen. Ik denk dat Swipebox een geweldige lightbox-plug-in is voor JavaScript-noobs.
- Afhankelijkheid : jQuery
- Browserondersteuning : IE9 +, Chrome, Safari, Firefox, Opera, IOS4 +, Android en Windows Phone.
- Licentie : niet gedefinieerd

iLightbox
iLighbox is een jQuery-lightbox-plug-in met een brede reeks ondersteuning voor mediatypen: inclusief video's, Flash / SWF, Ajax-inhoud, iframe en kaarten. Deze plug-in voegt ook socialemediaknoppen toe aan de media, zodat uw gebruikers deze kunnen delen met Facebook, Twitter of Reddit. Bekijk ook het geavanceerde gedeelte om te zien hoe iLightbox in verschillende scenario's kan worden toegepast.
- Afhankelijkheid : jQuery
- Browserondersteuning : IE7 +, Chrome, Firefox, Safari en Opera
- Licentie : niet gedefinieerd

Lightbox voor Bootstrap
Lightbox is een van de schokkend ontbrekende stukjes van Bootstrap. Deze plug-in repareert dat. Als u Bootstrap gebruikt, raad ik u ten zeerste aan om deze bibliotheek te gebruiken. De plug-in is goed geïntegreerd met Bootstrap's codebasis.
- Afhankelijkheden : jQuery en Bootstrap Modal
- Browserondersteuning : IE8 +, Chrome, Firefox, Safari en Opera
- Licentie : GNU-licentie

Nivo Lightbox
Nivo Lightbox is een flexibele lightbox-plug-in. Er zijn verschillende opties toegevoegd om het uiterlijk naar eigen inzicht te wijzigen, zoals het wijzigen van het thema, het overgangseffect en het wisselen van navigatie.
- Afhankelijkheid : jQuery
- Browserondersteuning : IE9 +, Chrome, Firefox, Safari en Opera
- Licentie : MIT-licentie

ImageLightbox
ImageLightbox is een lightbox-plug-in zonder de bloat. Het is speciaal gebouwd voor beeld vandaar de gegeven naam - geen video of ander mediatype ondersteund. Het vereist ook geen externe HTML-opmaak; de
- Afhankelijkheid : jQuery
- Browserondersteuning : IE9 +, Chrome, Firefox, Safari en Opera
- Licentie : niet gedefinieerd

Mini Lightbox
Nog een lightbox-plug-in met geen van de opgeblazenheid. De bibliotheek is slechts 2 kB en werkt alleen met afbeeldingen. Het is de perfecte plug-in als u alleen de nieuwste browser aanwijst en andere mediatypen zoals video's niet hoeft te overlappen.
- Afhankelijkheid : Geen
- Browserondersteuning : IE10 +, Chrome, Firefox, Safari en Opera
- Licentie : MIT-licentie

LightCase
Lightcase is een mooie lightbox-plug-in. Het wordt geleverd met verschillende animaties die de gebruikersinteractie tot leven brengen, zoals vervagen, elastisch zoomen en scrollen. Verder ondersteunt het ook verschillende soorten media, inclusief embedden van YouTube, HTML-video's, SWF en invoerformulieren. De plug-in kan ook goed omgaan met media kan niet worden bereikt of gevonden fouten
- Afhankelijkheid : jQuery
- Browserondersteuning : IE9 +, Chrome, Firefox, Safari en Opera
- Licentie : GPL-licentie

Yalb
Yalb staat voor Yet Another Lightbox - maar dat is het niet. Yalb wordt geleverd met een handvol API's, inclusief aangepaste gebeurtenissen waarmee u lightbox-staten kunt identificeren, zoals wanneer deze open en wanneer deze zich in de close . Yalb komt in twee versies, Vanilla JavaScript en jQuery plugin.
- Afhankelijkheid : Geen
- Browserondersteuning : IE9 +, Chrome, Firefox, Safari en Opera
- Licentie : MIT-licentie

Veer licht
De 6 kb Featherlight is een kale plugin voor een slimme ontwikkelaar en bevat alleen de essentiële zaken. Als u bijvoorbeeld de lightbox van een afbeelding in een galerij wilt groeperen, kunt u de galerijextensie opnemen. U kunt ook uw eigen extensie voor deze plug-in ontwikkelen om in uw projectbehoeften te passen.
- Afhankelijkheid : jQuery
- Browserondersteuning : IE8 +, Chrome, Firefox, Safari en Opera
- Licentie : MIT-licentie

LightLayer
LightLayer is een eenvoudig te gebruiken lightbox-plug-in. Het heeft een handvol opties, aangepaste JavaScript-methoden en aangepaste evenementen. de plug-in werkt met afbeeldingen, video's, kaarten en externe inhoud. Wat kunnen we nog meer vragen.
- Afhankelijkheid : jQuery
- Browserondersteuning : IE9 +, Chrome, Firefox, Safari en Opera
- Licentie : MIT-licentie

LightGallery
LightGallery, nog een lightbox-plug-in met veel functies toegevoegd. Het wordt geleverd met meer dan 20 opties om de kleinste details van de lightbox aan te passen.
- Afhankelijkheid : jQuery
- Browserondersteuning : IE7 +, Chrome, Firefox, Safari, Opera, iOS, Android en Windows Phone
- Licentie : MIT-licentie

FluidBox
Fluidbox is een image lightbox-plug-in die is geïnspireerd op Medium. Het werkt met afbeeldingen onder verschillende omstandigheden, waaronder een zwevend beeld, een afbeelding met een absolute positie, afbeeldingen met rand en opvulling en galerijen. Bekijk hoe het is gebouwd. Als je een WordPress-plug-in nodig hebt, is er een.
- Afhankelijkheid : jQuery
- Browserondersteuning : IE9 +, Chrome, Firefox, Safari, Opera
- Licentie : MIT-licentie

StripJS
StripJS is een unieke lightbox-plug-in. In plaats van de afbeelding te overlappen, schuift de plug-in de afbeeldingen vanaf de zijkant naar binnen, zodat deze de hele inhoud niet blokkeert. StripJS ondersteunt zowel beeld als video.
- Afhankelijkheid : jQuery
- Browserondersteuning : IE7 +, Chrome, Firefox, Safari, Opera, iOS 5+ en Android 3+
- Licentie : Creative Commons BY-NC-ND 3.0-licentie


5 vragen om te stellen voordat u zich aanmeldt voor een betaalde online cursus
Of je nu een professional bent die je vaardigheden wil verbeteren, of een altijd nieuwsgierige persoon die je kennis wil uitbreiden, je kunt profiteren van het volgen van online cursussen. Veel van deze (relatief) voordelige programma's stellen u in staat uw honger naar leren te bevredigen in het comfort van uw eigen huis en in uw eigen tempo

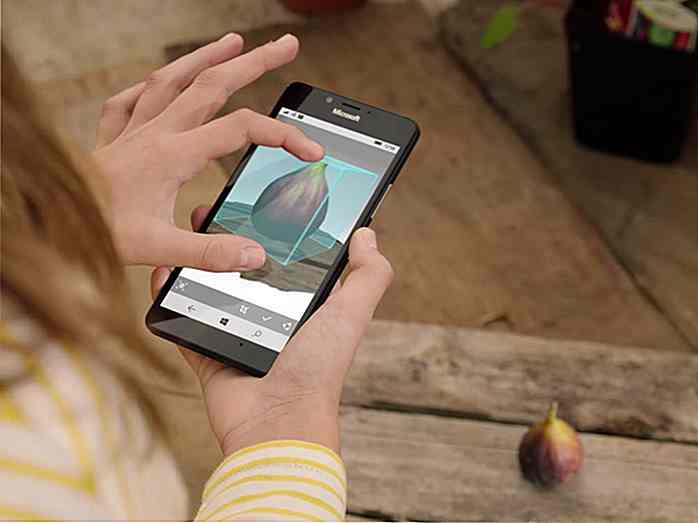
Creators Update - De volgende grote update komt naar Windows 10
Nu de Anniversary Update beschikbaar is, is Microsoft nu bezig met het voorbereiden van de volgende grote update voor Windows 10. Deze grootschalige Windows 10-patchupdate, die de Creators Update werd genoemd, zal het besturingssysteem een hoop nieuwe functies te zien krijgen die worden aangeboden aan videomakers (vandaar de naam).De