nl.hideout-lastation.com
nl.hideout-lastation.com
15 jQuery-plug-ins om slimme, sticky elementen te maken
Het is nu gebruikelijk om bepaalde elementen in een site op een positie vast te stellen wanneer u omhoog of omlaag scrolt op de site, bijvoorbeeld het navigatiemenu, de kop of de zijbalk. Dit zorgt ervoor dat het element direct beschikbaar is, ongeacht de positie van de gebruiker.
Een plakkerig element genoemd, dit kan worden bereikt door alleen CSS te gebruiken, maar met deze methode is het effect niet betrouwbaar in meerdere browsers. Daarom hebben we een handvol JS-bibliotheken en jQuery-plug-ins samengesteld waarmee je dit specifieke UX-ontwerp met weinig tot geen gedoe kunt bereiken.
1. Waypoints
Waypoints is een bibliotheek om een functie uit te voeren op basis van de positie van het element in het kijkvenster. Het wordt geleverd met een snelkoppelingsfunctie die dat element "plakkerig" maakt. U kunt de schuifrichting aanpassen - up, down en zelfs right en left - over het element dat in het kijkvenster moet blijven.
- Afhankelijkheden : Geen / jQuery (optioneel)
- Licentie : MIT-licentie
 2. Kleverige kit
2. Kleverige kit Met StickyKit kun je niet alleen een element in het venster plakken, maar je kunt ze ook laten plakken in het bovenliggende element dat je aan meerdere elementen tegelijk toewijst. De plug-in wordt ook geleverd met enkele geavanceerde instellingen, waaronder aangepaste gebeurtenissen en triggers.
- Afhankelijkheid : jQuery
- Licentie : WTFPL
 3. StickyJS
3. StickyJS StickyJS is een eenvoudig te gebruiken jQuery-plug-in die doet wat hij zegt. De plug-in werkt vanuit de doos. Maar als je wat aanpassingen nodig hebt, komt het met Opties / Instellingen, Aangepaste Methoden en Gebeurtenissen.
- Afhankelijkheid : jQuery
- Licentie : MIT-licentie
 4. Hoofdruimte
4. Hoofdruimte Een plakkerige sitekop neemt waardevolle verticale ruimte in beslag die een verschil maakt wanneer u de site op mobiel bekijkt. Headroom is een JavaScript-bibliotheek die je sticky-header slim maakt; de koptekst wordt verborgen wanneer gebruikers naar beneden scrollen en verschijnen bij het omhoog scrollen.
- Afhankelijk : Geen / jQuery (optioneel) / Angular (optioneel)
- Licentie : MIT-licentie
 5. MakefixedJS
5. MakefixedJS Met Makefixed kun je elementen dynamisch laten herstellen terwijl gebruikers door de pagina scrollen. makeFixed() gewoon de functie makeFixed() aan op het element dat u wilt makeFixed() . Controleer de demo om deze te zien in actie.
- Afhankelijkheid : jQuery
- Licentie : GPL
 6. MidnightJS
6. MidnightJS Met Midnight kun je meerdere headers / elementen plakken en ertussen schakelen op basis van hun positie in het document (DOM-structuur), bekijk de demo om te zien wat ik bedoel. Bovendien kunt u hun kleur wijzigen door simpelweg het attribuut data-midnight toe te voegen met de opgegeven kleurnaam.
- Afhankelijkheid : jQuery
- Licentie : MIT-licentie
 7. ScrollMagic
7. ScrollMagic ScrollMagic heeft geavanceerde functies om interactie toe te voegen, tijdens het scrollen van een pagina. U kunt elementen van specifieke schuifposities vastzetten, animatie toevoegen op basis van de schuifpositie of zelfs een geweldig parallax-effect maken. De demo geeft u een aantal inzichten over wat deze plug-in kan doen.
- Afhankelijkheden : jQuery / Velocity.js
- Licentie : Dual License (MIT en GPL)
 8. op het scherm
8. op het scherm onScreen is vergelijkbaar met Waypoints - hiermee kunt u functies uitvoeren wanneer het element bepaalde posities in het kijkvenster van de browser binnengaat, verlaat of bereikt.
- Afhankelijkheid : jQuery
- Licentie : MIT-licentie
 9. jQuery Pin
9. jQuery Pin jQuery Pin is een kleine jQuery-plug-in om elementen "vast te pinnen" of "los te maken" naar een positie wanneer u door de pagina bladert. Mijn meest favoriete onderdeel van deze plug-in is de optie om deze uit te schakelen in bepaalde viewport-breedtes.
- Afhankelijkheid : jQuery
- Licentie : BSD-licentie
 10. Sticky Float
10. Sticky Float Sticky Float stelt ons in staat om elementen een vaste positie te geven die relatief is ten opzichte van de ouder. U kunt de sticky-optie volgens uw behoeften instellen met de opgegeven parameters en door de waarde te wijzigen. Vang de demo hier.
- Afhankelijkheid : jQuery
- Licentie : niet gedefinieerd
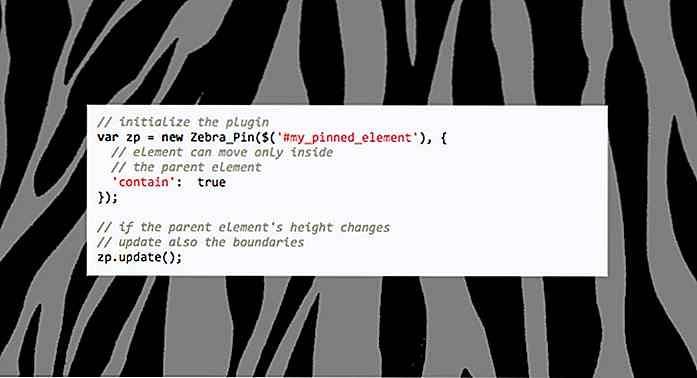
 11. Zebrapin
11. Zebrapin Zebra Pin is een lichtgewicht plug-in om elk element in zijn container vast te maken. Met deze plug-in kunt u "plakkerigheid" toevoegen aan elementen in uw project, zoals uw navigatie, zijbalken, kop- en voetteksten, of andere elementen die u zichtbaar wilt laten zijn wanneer gebruikers naar beneden scrollen. Bekijk de demo.
- Afhankelijkheid : jQuery
- Licentie : GPL-licentie
 12. HC-Sticky
12. HC-Sticky Met HC-Sticky kunt u plakelementen maken die verwijzen naar de container, naar een bepaald element of naar het document zelf. Deze plug-in heeft enkele opties die u kunt aanpassen aan uw behoefte, zoals afstand van boven en onder om te zweven en andere opties.
- Afhankelijkheid : jQuery
- Licentie : MIT-licentie
 13. Kleverige Mojo
13. Kleverige Mojo Sticky Mojo is een lichtgewicht, snelle en flexibele jQuery-plug-in om geweldige plakkerige elementen te maken. Het is compatibel met moderne browsers en zal gracieus verslechteren in IE.
- Afhankelijkheid : jQuery
- Licentie : MIT-licentie
 14. Kleverige navigatiebalk
14. Kleverige navigatiebalk Als u een navigatie van één pagina wilt maken die blijft hangen wanneer u naar beneden scrolt, is deze bibliotheek iets voor u. Sticky Navbar plaatst de navigatie bovenaan in het browservenster en markeert de ankerlink om verbinding te maken met het overeenkomstige gedeelte op uw pagina. U kunt ook Animate.css toevoegen om het navigatie-effect te verfraaien.
- Afhankelijkheid : jQuery
- Licentie : MIT-licentie
 15. StickyStack
15. StickyStack StickyStack zal elementen stapelen met een ander wanneer gebruikers door het element scrollen en de bovenkant van het kijkvenster bereiken. Met deze bibliotheek verandert je lange pagina in gestapelde kaarten.
- Afhankelijkheid : jQuery
- Licentie : niet gedefinieerd


Ontwerpers: 5 redenen waarom u geen projecten meer kunt krijgen
Ben je een freelance designer die moeite heeft om werk te vinden, of hoogwaardige banen die je in staat stellen om je carrière te laten groeien? Of misschien ben je op zoek naar fulltime in-house ontwerpwerk, maar het kan gewoon niet lukken om het perfecte optreden te krijgen dat je wilt.Als je lang genoeg in deze situatie een ontwerper bent, begin je misschien te denken dat er iets mis is, en dan heb je gelijk.

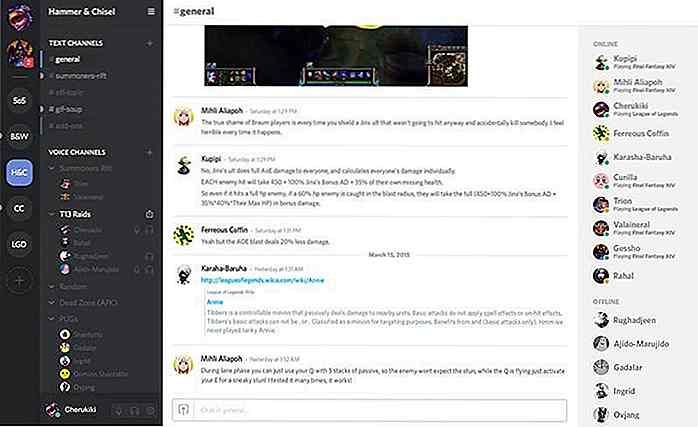
Discord Review: Chat & Social App voor Hardcore Gamers
Hoewel Discord populair is in de gaming-gemeenschap, heb je er misschien nog nooit van gehoord in het geval dat je nieuw bent in de gamewereld. Omdat het speciaal is geoptimaliseerd voor gamers, is Discord veel meer dan de gebruikelijke chatplatforms zoals Facebook Messenger en Microsoft Skype.Ik was af en toe een gamer en ik was niet bekend met Discord tot ik erover hoorde van sommige van mijn gamervrienden