nl.hideout-lastation.com
nl.hideout-lastation.com
10 platte CMS voor het instellen van lichtgewicht websites - het beste van
Traditionele content management systemen (CMS) zoals WordPress of Joomla zijn geweldig, maar als je een kleine website of een persoonlijke blog bouwt, heb je waarschijnlijk niet de rijke functionaliteiten die worden aangeboden. Wat u nodig hebt, is een eenvoudigere, elegantere en lichtere oplossing - wat u nodig hebt, is een platte CMS.
Het meest opvallende verschil dat u in een platte CMS ziet, is dat er geen database voor nodig is. Een platte CMS slaat alleen websitegegevens of inhoud op in bestanden en mappen. Zonder te vragen om inhoud uit de database op te halen, geniet u van het snel laden van uw website. U kunt ook het omslachtige installatieproces overslaan; upload eenvoudig bestanden naar de server en de website is klaar.
Als je flast CMS een keer wilt proberen, kun je hier beginnen met 10. Bijna allemaal zijn ze voorzien van een Markdown-editor die je .md bestanden in webpagina's kan weergeven. Sommigen van hen hebben ook een visuele editor met WYSIWYG-functies en gebruikers- en rollenbeheer.
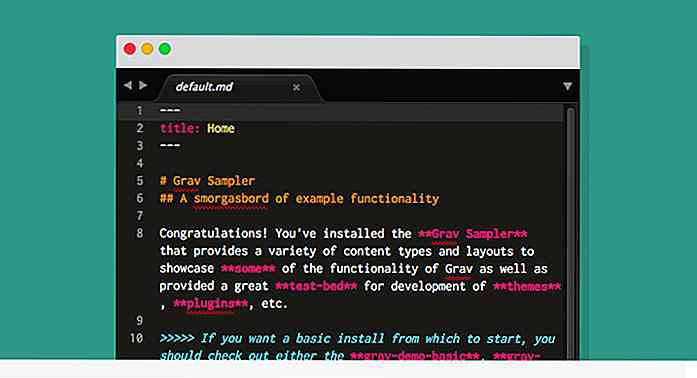
1. Grav
Grav leest de markdown-bestanden die u uploadt in de user/pages/ map en geeft deze vervolgens weer als pagina's. Als je er snel in wilt springen, zijn er skeletsites die je kunt gebruiken om je project een kickstart te geven.
Grav gebruikt de Twig-sjabloonengine om thema's te maken; u kunt uw eigen thema's maken, omdat het vrij eenvoudig is of u een van de 20 gereed-thema's kunt gebruiken. Grav heeft ook veel plug-ins om extra functies toe te voegen aan uw site. Voor eenvoudige installatie kunt u Grav Package Manager gebruiken.
 2. Pico
2. Pico Met Pico kun je eenvoudig websites maken en snel opvlammen. U maakt inhoud in .md-bestanden en upload deze vervolgens naar de inhoudmap in de installatiemap. Dat bestand wordt een toegankelijke pagina op uw website.
U kunt uw thema maken met de Twig-sjabloonengine. Er zijn ook beschikbare plug-ins voor paginering, schuifregelaar, metatag en anderen om uw websitefunctionaliteit uit te breiden.
 3. Dropplets
3. Dropplets Dropplets is een eenvoudige CMS voor eenvoudig bloggen, zonder database en eenvoudige installatie in seconden om op elke server te draaien. Het heeft een beheerderspagina voor het instellen van sitevoorkeuren, maar niet voor het bewerken van inhoud. Als u inhoud wilt maken, schrijft u uw bericht in Markdown-indeling en uploadt u deze vanaf het dashboard naar de server door op Public te klikken of Posts bij te werken .
Dropplets wordt geleverd met een gratis sjabloon, maar als u meer wilt, kunt u premiumsjablonen kopen via het dashboard. Als u ontwerper bent en liever uw eigen thema maakt, is er geen speciale sjabloon, gebruik gewoon PHP.
 4. Kirby
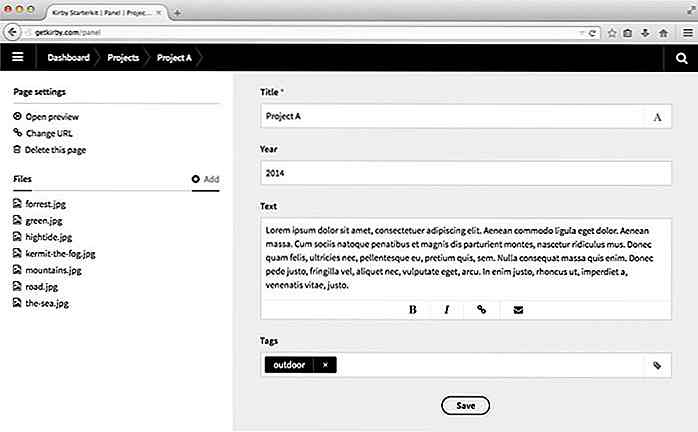
4. Kirby Mijn favoriete platte CMS-bestand, Kirby heeft uitgebreide functies, maar is doodeenvoudig in gebruik. Hoewel u de inhoud handmatig kunt toevoegen, zoals bij andere platte CMS, is er ook een webinterface met de naam Kirby Panel, waarmee u uw inhoud kunt publiceren als een pagina, blog of galerij, evenals om de gebruikers en rollen te beheren.
Kirby laat je standaard content in het Markdown-formaat schrijven, maar er zijn visuele markdown-editor-plug-ins om het schrijven leuk te maken. U kunt bladeren door meer plug-ins om uw web krachtiger en geweldiger te maken.
 5. Automad
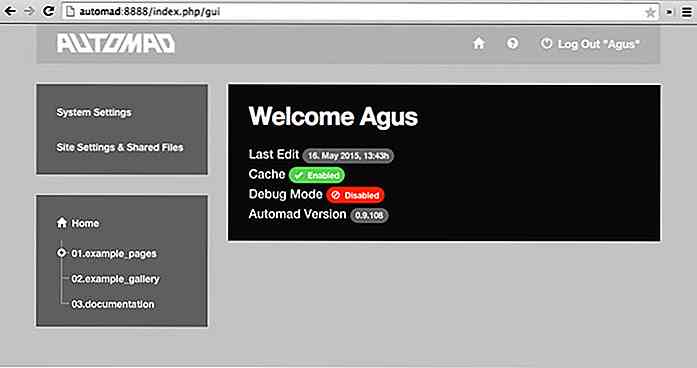
5. Automad Automad is een op bestanden gebaseerd CMS ontworpen om zonder enige afhankelijkheid naar een database te draaien. U kunt inhoud toevoegen die op tekst is gebaseerd en in .txt indeling is opgeslagen en naar de map met pages geüpload. Als u geen fan bent van coderen, kunt u in plaats daarvan de webgebruikersinterface gebruiken om eenvoudig inhoud en galerijen toe te voegen.
Automad gebruikt zijn eigen template-engine om thema's te bouwen, en het is gemakkelijk om te gebruiken omdat ze Toolbox-functies bieden om de elementen op een pagina te genereren.
 6. gp | Eenvoudig
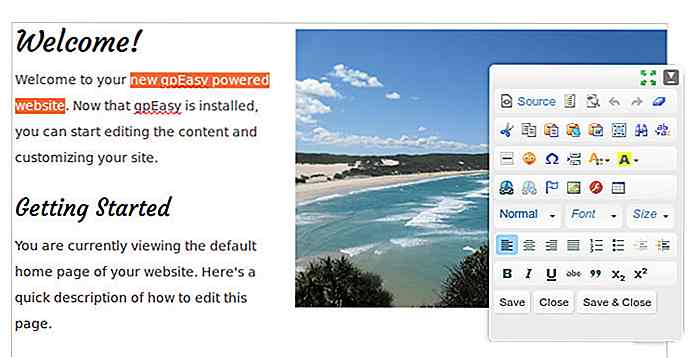
6. gp | Eenvoudig gpEasy is een snel en gemakkelijk te gebruiken platte CMS met vele functies inbegrepen. De installatie is eenvoudig, volg deze paar stappen om uw site klaar te maken. GpEasy wordt geleverd met een WYSIWYG-editor voor eenvoudig toevoegen en formatteren van inhoud. Het beschikt ook over een bestandsbeheerder, zodat u eenvoudig uw mediabestand of map kunt beheren.
In uw bericht kunt u afbeeldingen en andere bestandstypen invoegen, zoals PDF. Het beste van alles is dat gpEasy wordt geleverd met tientallen thema's en plug-ins, meer dan wat de andere CMS te bieden heeft.
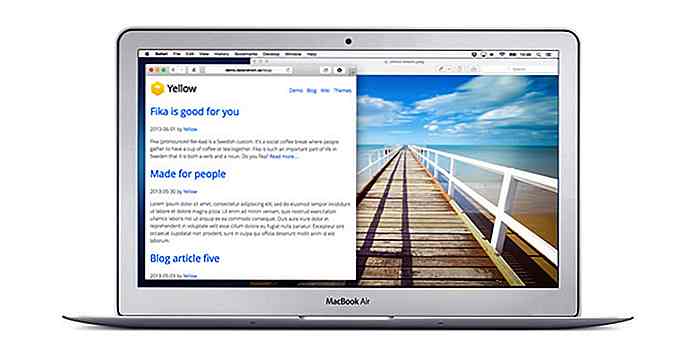
 7. Geel
7. Geel Met Geel kunt u de inhoud in .txt indeling schrijven, evenals in Markdown en HTML. Wanneer u nieuwe installaties uitvoert, bevat Yellow de pagina 'Home' en 'About'. Pagina is de standaardinhoud. Als je een blog wilt maken, kun je een blog-plug-in gebruiken; om afbeeldingen in te voegen, zou u de afbeeldingplugin moeten gebruiken.
Geel bevat een eenvoudige online teksteditor, zodat u uw inhoud rechtstreeks op uw website kunt bewerken of toevoegen. U kunt de bestandsinhoud ook handmatig uploaden, zodat u de sorteer- en publicatiestatus kunt instellen.
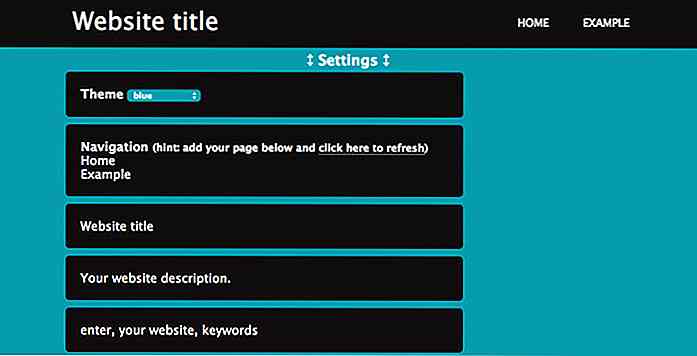
 8. WonderCMS
8. WonderCMS WonderCMS is het kleinste CMS ter wereld (hun claim). De grootte is vrij klein (slechts 15 kB op 7 bestanden) en toch is het een coole functie, zoals het bewerken van inhoud. U kunt thema's ophalen en plug-ins ontvangen om functies aan uw site toe te voegen, zoals het toevoegen van een galerij en een WYSIWYG-editor.
 9. RazorCMS
9. RazorCMS Razor is een platte CMS-bestand dat gemakkelijk te gebruiken is, zelfs als u niet kunt coderen. Om uw site op te starten, gaat u na installatie naar /login op uw installatie-URL en voegt u de standaardreferenties in om toegang te krijgen tot het dashboard. Van daaruit kunt u de algemene instellingen in uw website aanpassen, inclusief het toevoegen of bewerken van pagina's.
De bewerkingen op de pagina met de rich text-editor is zo'n coole functie, waarmee u de inhoud op slechts één plaats kunt bewerken. U kunt uw eigen thema maken om smaak toe te voegen aan de website.
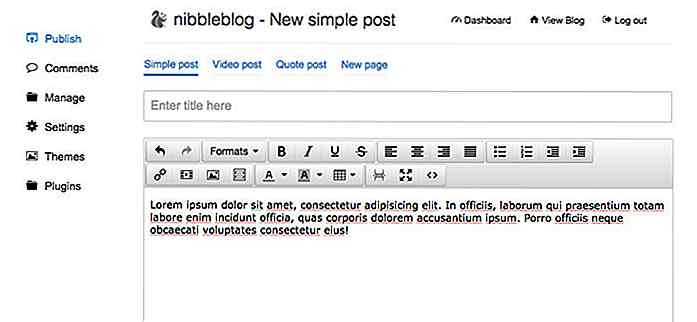
 10. Nibbleblog
10. Nibbleblog Nibbleblog gebruikt een installatiewizard in één stap. Het enige dat u hoeft te doen, is uw gegevens in te vullen en u kunt inloggen op het dashboard om alles te doen om een blogpost of -pagina te maken voor het instellen van sitevoorkeuren.
U kunt de bloginhoud eenvoudig formatteren omdat deze met een visuele editor komt. Je kunt de afbeelding of video daar ook toevoegen. Er zijn ongeveer 9 kant-en-klare thema's om het uiterlijk van uw site plus plug-ins te veranderen om speciale functies toe te voegen.
 Eervolle vermeldingen
Eervolle vermeldingen Natuurlijk zijn er nog steeds veel Flat CMS gemaakt door andere ontwikkelaars die je kunt gebruiken. Ik zou er nog een paar willen toevoegen voor uw referentie of als alternatieven als de bovenstaande lijst het niet voor u heeft gesneden.
- NestaCMS
- Statamic
- flot
- phile
- Baun
- vestibulum
- Plukken
- parvula
- Mecha
- Feindura
Hoe teken ik een Apple iCloud-pictogram - Photoshop-zelfstudie
iCloud, de nieuwste cloudopslagservice die door Apple is geïntroduceerd, heeft een vrij eenvoudig maar toch mooi logo. Het pictogram is gemaakt van metaalachtig materiaal en heeft een geëxtrudeerd cloudpictogram erop. Je weet het misschien niet, maar het maken van dit type pictogram is eigenlijk heel gemakkelijk, en hieronder is het iCloud-pictogram dat we je leren tekenen in dit bericht, met behulp van Photoshop!H

Ontwerpers: 7 manieren om meer te presteren
Omdat de vraag naar design elke dag toeneemt, neemt ook het aantal ontwerpers deel aan dezelfde banen. Het is niet genoeg meer om gewoon een goede ontwerper te zijn .Klanten zijn op zoek naar ontwerpers die niet alleen hun verwachtingen kunnen overtreffen, maar dat ook doen in recordtijd. Hier leest u hoe u meer ontwerp in minder tijd kunt doen, waardoor u meer geld en loyale klanten verdient